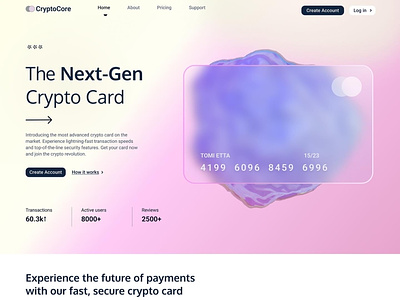
3D Blob (Used on Web3 Hero Page)
Fluidity Exploration
The design process for the animated 3D blob I created with the 3D spline software involved several steps. First, I chose the sphere shape as the base for my blob. Next, I added displacement to give it a more organic and fluid look. I also added colour and texture to the blob to give it more depth and character.
After that, I added lighting to the scene to bring out the features of the blob and make it more visually appealing. I also animated the blob by changing the intensity and direction of the displacement to give it a sense of movement and life.
Throughout the process, I considered how the movement and look of the blob made people feel. When I showed the finished product to someone, they described it as trippy and giving off an out-of-this-world vibe, which was exactly the effect I was going for.
I ultimately used the blob in a quickly created crypto card hero section, where it added a dynamic and unique touch to the overall design. Content was created with ChatGPT.
Overall, the design process for this 3D blob involved careful consideration of various design elements and how they all came together to create this 3d object.