Fold :: Web Builder
What about a web or app builder project? Well, Figma and its other competitors make it challenging to build a new one. However, it's nice to be able to put together features, find bugs in competitors' apps, and fix them yourself.
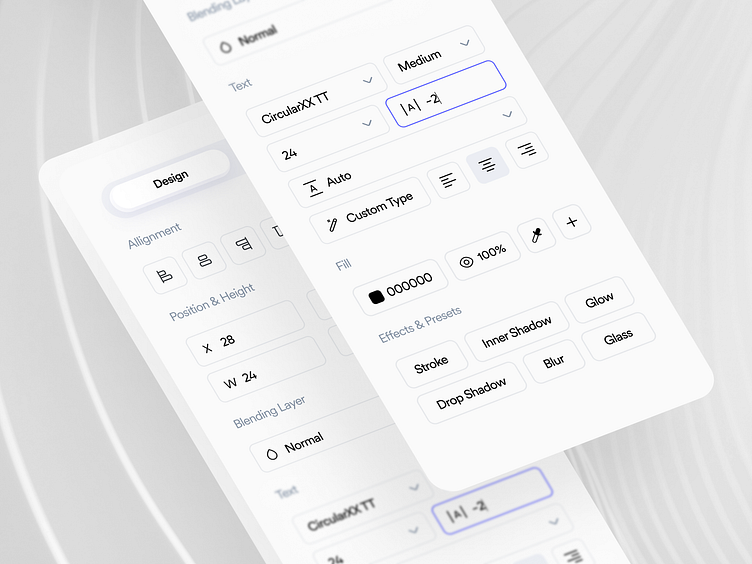
Here's a portion of my design for a project called fold that I'm excited to share today.
So what do we have here?
The alignment and position of the text layer and panel, and the type of placement of the text layer and panel were extremely important to me. This is because I edit text in Figma all the time, and it's somewhat difficult. With the customization panel, editing is much easier
Here's another case mentioned in a similar apps
Both the layer and the fill got the opset, but we might want to try glassmorphism, so the opset was on the fill. That's why I spared it in the layer section. I partially fixed similar apps' deficiencies with inspiration from Photoshop in the effect section too.
Do I need to mention simplicity for the future?
Wait for the next one. This was his first.
Simplicity for the future. :: unarshia@gmail.com
UnArshia's Instagram // UnArshia's Behance
We Design for Aliens Ship 🛸 hey@itsreverb.co