Document upload flow for web
To improve the activation flow for a new tax service customer, we at Kontist developed a way for the customer to upload their documents during the onboarding.
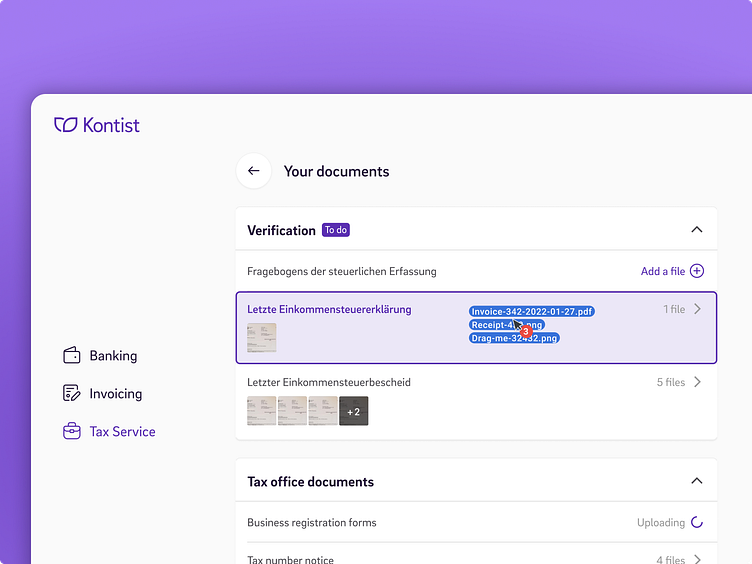
Your documents homepage
A hub for the customer containing all of their relevant documents in one place. Creating a design system helped us scale the feature.
Each accordion is a category, with a folder (document type) as a child element.
Folders are state-aware showing thumbnails and the number of files.
Customers can drag and drop a file in the folder directly from this view.
Folder view
Clicking on any of the list items above takes you to the folder view.
Each folder is accessible with a direct link in case CRM/CS team sends the link to the customer
The central card is a big drop field to help with easy file upload.
Scalable components in modal form
By focussing on creating a component pattern, we were able to quickly build a modal version of the flow - helping the customer upload docs without breaking their flow.
Handshake document & Specs
I make sure to spec out each component and their interaction to ease out designer-dev handshake. This improves efficiency, especially in remote setup, because devs always have everything in place for their UI work.
About me
I’m Sahil Dave, a Product Design Expert based out of Berlin - with over 8 years of experience, specializing in creating practical, scalable, user-friendly designs.
Work Inquiry
📧 hello@sahildave.com