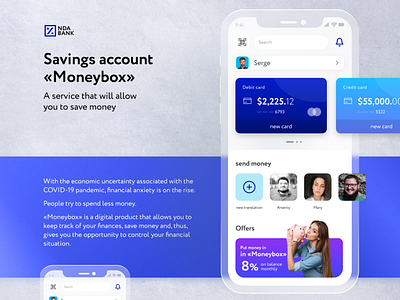
Moneybox - main
“Moneybox” is a digital product that allows you to keep track of the finance, save money, and gives you the opportunity to control your financial situation.
The main screen after registration is demonstrated here.
The project itself became the result of complex qualitative research. The result highlighted the customer's attitude towards money and its usage. The main achievement was the understanding that the emotional positivity changes from need to loyalty.
The Customer Journey Map was built on the main client's goal – to reduce financial anxiety.
To create the project, the Figma platform was used.
We followed the certain typography:
Font: Circe
Weight: Regular and Bold
Size: 16px, 24px, 32px, 40px
Line Height: Automatic
To achieve the non-aggressive style, the simple colours were chosen:
#000000;
#B2B7CD
#F3F4F5
#FFFFFF
#0018A8
#7989E7
#00B7F1
Linear #E42C66 #F55B46
The process was separate into the following stages:
1. Analysis and research
2. Mindmaping and flowchart
3. Wireframe
4. Concepts creation
5. UI and UX prototype
6. UIKit gathering
The whole design took 2.5 months.