Tip – How to Create Proper Component
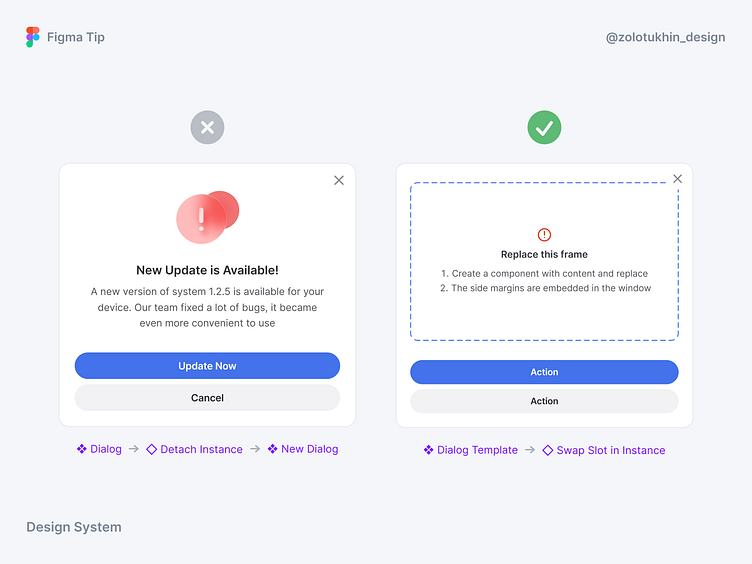
In most cases, all components consist of common components (header, buttons, etc.) and content inside. When creating a component, such as a modal, most of designers to change content need to detach instance, change the content and create new component.
This method is hard to use because there is no understanding of where the source of truth is, no template that can be quickly changed if needed. It's all hard to maintain and with the expansion of the design system it's very hard to make the design consistent.
This is where slots come to the rescue, it's an empty component that fits in a template and when you change the content just swap to a new one. This way it's easy to quickly change the properties of the template and not have to support many different components.
You can find my slots template in Figma https://www.figma.com/community/file/1188897393822653363
Contact me at iliazolotukhin.design@gmail.com
More updates to come: