Always use a Proper Input label
The input label is an important aspect of web accessibility, particularly in relation to the Web Content Accessibility Guidelines (WCAG). The input label is used to describe the purpose of an input field on a web page, and it helps users understand what they are supposed to enter into the field. This is particularly important for users with disabilities, as it can be difficult for them to understand the purpose of an input field without a clear and descriptive label.
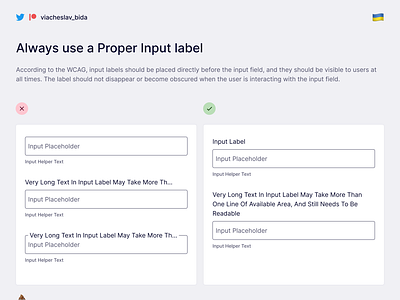
According to the WCAG, input labels should be placed directly before the input field, and they should be visible to users at all times. This means that the label should not disappear or become obscured when the user is interacting with the input field. In addition, the label should be associated with the input field using the HTML label element, which allows screen reader software to properly interpret the label and communicate it to users.
Using input labels in accordance with the WCAG guidelines helps ensure that your website is accessible to users with disabilities and meets the standards for web accessibility.