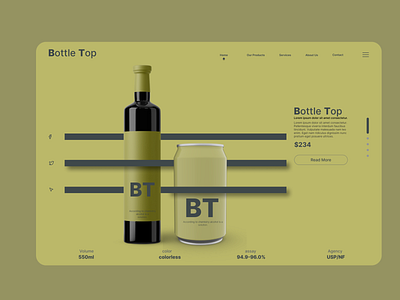
Case Study UI UX design for Alcohol selling page
Here are the basic steps I used to design this template.
👉🏾 Determine the target audience for the website. This will help guide the overall design and content strategy for the landing page.
👉🏾 Define the goals for the landing page. What do you want users to do when they land on the page? This could be to learn more about your company and products, to purchase a product, or to sign up for a newsletter.
👉🏾 Create a wireframe or rough layout for the landing page. This will give you an idea of the overall structure and hierarchy of the page, and will help you to determine what content and elements should be included.
👉🏾 Design the visual elements of the page, such as the logo, color scheme, and typography. Consider the brand identity and personality of the company, as well as the preferences and expectations of the target audience.
👉🏾 Choose appropriate imagery and graphics for the landing page. These should be visually appealing and relevant to the products or services being offered.
Write compelling and informative content for the landing page. This should include a clear and concise headline, as well as supporting copy that provides more detail about the company and its offerings.
👉🏾 Test the landing page to ensure that it is easy to navigate and that all elements are functioning properly. This could include usability testing with a small group of users, or using tools to analyze the page's performance and identify any issues.
Make any necessary revisions based on the results of testing, and then launch the landing page.
👉🏾 Continuously monitor and analyze the performance of the landing page, and make updates and improvements as needed to optimize its effectiveness
👉 Project inquiry
🤝 Say Hello: email -wedisarah123@gmail.com