Side navigation
Hey Dribbblers 🏀,
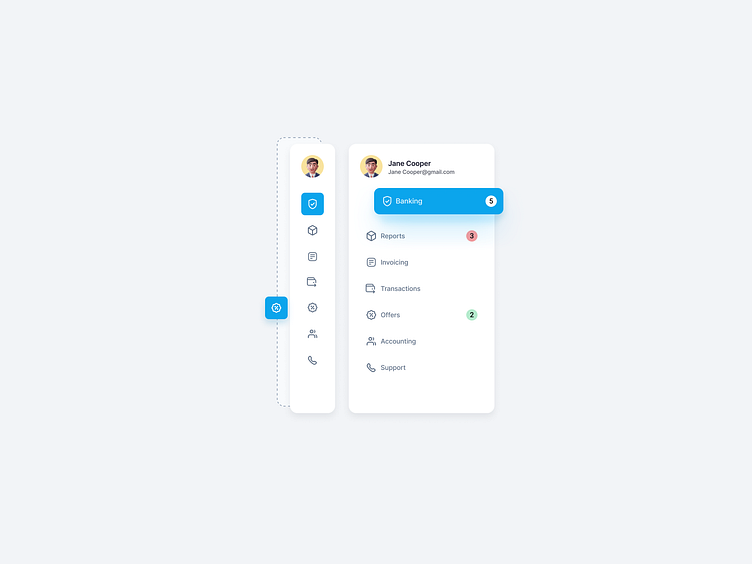
• The side navigation menu is the top most element.
• Leading icons are required for all items in the side navigation.
• All menu items must have a unique icon. When the menu is collapsed, only icon and an optional chevron are visible. The user needs to be able to distinguish between each item by icon alone.
• Dynamic menu width depends on the longest menu item.
Read more about case study on Medium:
https://medium.com/ux-planet/case-study-research-sidebar-navigation-b41272026c6d
Don't forget to press "L" if you enjoy watching this ❤️.
📩 Reach me at: dm.sergushkin@gmail.com
—
✨ My social Behance | Dribbble | Medium | Linkedin | Instagram | ux.sergushkin
More by Dmitry Sergushkin View profile
Like