Web Order Platform
In this project, I conceptualized and developed an order and web application tailored for Shopbox, a prominent Danish Point of Sale (POS) and technology brand. The primary objective of this initiative was to devise a versatile and customizable design that Shopbox could market to its B2B clientele. Subsequently, Shopbox's customers have the capability to personalize the application by incorporating their brand identity colors and tailoring the product catalog to suit their unique offerings.
The purpose of the application is to cater to the evolving needs of the restaurant industry, facilitating their digital transformation endeavors. The application serves B2C customers, enabling them to seamlessly place orders and receive deliveries online. Notably, the solution is responsive, optimized primarily for mobile usage. It is available as both a standalone application and a web-based counterpart, ensuring accessibility across various platforms.
User Experience
Throughout the course of this project, iterative modifications were implemented to refine the user flow. The overarching objective was to establish a streamlined and intuitive process that incorporated only essential elements for users. This strategic approach aimed to guarantee a swift and user-friendly experience, emphasizing efficiency and simplicity. The specific intention was to minimize the number of user interactions, ensuring a seamless journey from selection to order placement, optimizing the overall user experience.
Main pages
Menu page
Checkout
Fulfillment
Menu page
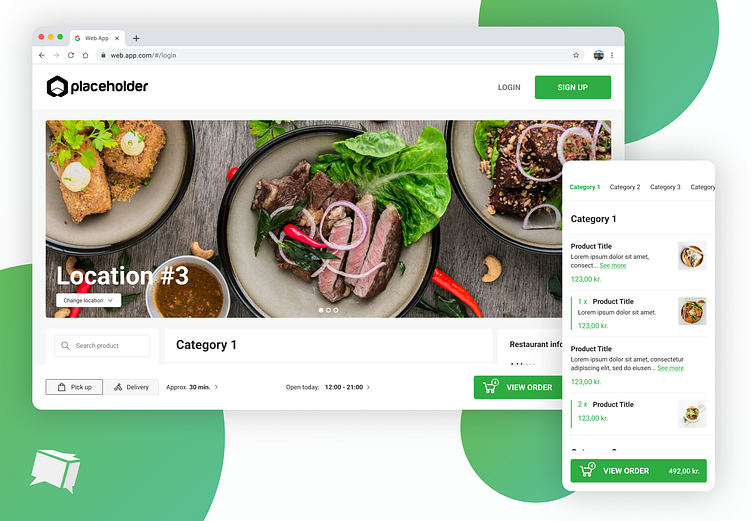
The initial landing page serves as the menu interface, meticulously presenting the restaurant's offerings. This page features intuitive navigation through various categories, complemented by an integrated 'search' function for enhanced accessibility. Users have the option to specify their location at the outset, contingent upon the presence of multiple restaurant locations. Furthermore, customers can seamlessly choose between delivery or pick-up, with the added flexibility to set the time for immediate or scheduled order fulfillment. Additionally, pertinent details such as the restaurant's information and operating hours are readily accessible.
Transitioning from the menu page, a curated display of products/food items is presented, featuring essential information such as price, title, and, optionally, a detailed description and image. Adding a product to the basket is a straightforward process, achieved by a simple click on the desired item. This action prompts an associated pop-up, revealing any variants and modifiers preset by the restaurant for the selected dish.
A key usability feature is the persistent presence of the basket, conveniently positioned as a 'Call to Action' (CTA) button at the bottom of the screen on the menu page, ensuring ease of access and facilitating a seamless user experience.
Checkout page
Access to the checkout page necessitates user authentication, requiring login credentials. This deliberate step ensures that the restaurant can acquire and store vital customer information. The checkout page becomes accessible subsequent to a thorough review of the user's basket. Comprising a comprehensive set of fields, the checkout page encompasses delivery information, personal details, order notes, payment specifics, and a summarized order overview, culminating in the presentation of the total price. This structured approach not only enhances the security of the transaction process but also enables the restaurant to glean valuable insights about its clientele for future engagement.
Fulfillment page
Upon successful completion of the food order and payment process, users are seamlessly redirected to the fulfillment page. This dedicated page affords users the ability to promptly access comprehensive information pertaining to their order, including real-time order status and detailed specifics.
User Interface
The design of the platform necessitated a substantial overhaul. Primarily, the design had to align with Shopbox's overarching design system to ensure consistency across the company's platforms. Additionally, it had to be tailored to accommodate the platform's end-users, who are B2C consumers. Hence, it was imperative to cultivate a clear and streamlined design, prioritizing high user-friendliness.
Customizable elements
The paramount consideration during the design development was to enable Shopbox B2B customers to customize the design slightly to align with their own brand. The design primarily needed to reflect Shopbox's interface design, but with the flexibility for minor adjustments to mirror the customer's identity.
Deliberations were made regarding which elements should be customizable to strike a balance, ensuring it neither overshadowed Shopbox's classic interface nor deviated too far from it. The decision was made to allow customization of the logo, colors (buttons, icons, and text), and images. There was also discussion about whether to enable changes to the typography. After careful consideration, this idea was abandoned, as Shopbox already employed a typography that specifically worked well for digital platforms due to its readability. Allowing customers to choose their own typography posed a risk to usability, potentially compromising readability and comprehension with a font that might be more challenging for users to read and interpret.
Rounding
Development challenges
Throughout the project's development, the central challenge revolved around simplifying the flow creation process. The endeavor proved to be both fruitful and instructive, emphasizing the necessity of minimizing the flow's length and content to only the essential components required for users to successfully place an order.
Tasks/roles
Through the project I have acted and worked as:
User Experience (UX) Designer
User Interface (UI) Designer
Prioritizing features & aligned with business goals
Analyzed user behavior and feedback
Documentation for users, support team and developers