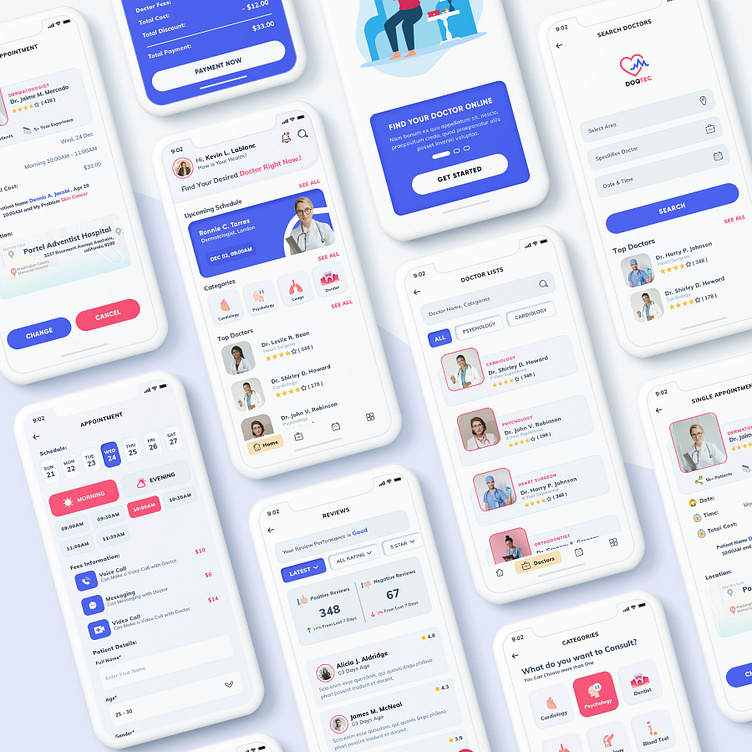
Doctor Appointment Mobile App UI
Home Screen:
The home screen should allow users to access their profile, view upcoming appointments, and book a new appointment quickly. It should also have a search bar for finding specific doctors or services.
Profile Screen:
The profile screen should display the user’s basic information such as name, age, gender and contact information along with any insurance details they may have provided in order to facilitate billing processes. There should be an option to edit these details if needed.
Doctor Profile Screen:
This screen should display information about the selected doctor such as contact information, qualifications/specialties, availability times etc., allowing users to make an informed decision before booking their appointment.
Doctor List:
A comprehensive list of available doctors should be provided with detailed information about each one including contact details, specialties and services offered. This page should also allow users to filter the list by specialty or service type so they can quickly find the right doctor for them.
Appointment Booking Screen:
This screen should allow users to select the type of doctor they would like to see, enter their personal details, and book an appointment for a specific date and time.
Confirmation Screen:
After booking an appointment this screen should give users confirmation that it has been booked successfully along with
Do you have an Awesome Project in mind
Send us an email with details about the project: digitalheaps@gmail.com
Services we provide:
• UI/UX design
• iOS App Design
• Android App Design
• Web App UI Design
• Mobile App UI Design
• Prototypes
• Landing Page Design
• SaaS Products Design