Gratuity for Apple Watch
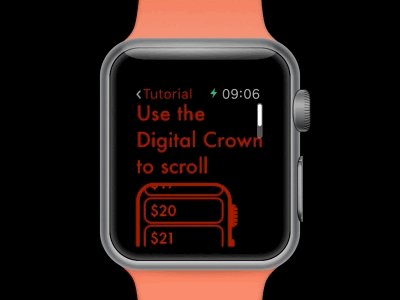
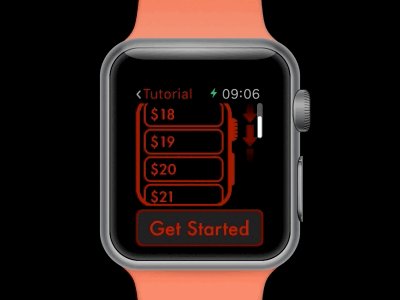
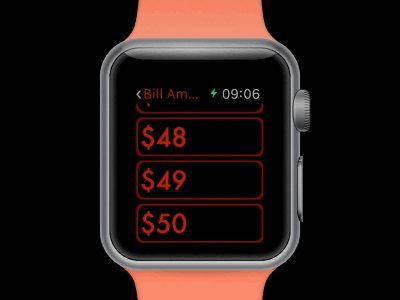
I just released an Apple Watch version of Gratuity. Gratuity is designed to take advantage of the digital crown to allow the anyone to calculate tips at restaurants super quickly without taking their phone out of their pockets.
Loading screens are important for making things "feel" fast. WatchKit for Apple Watch is very limiting in terms of loading screens. Transitions between views are normally handled with a generic Apple Watch spinner. I found a way around this. It involved a setting for the view in the Storyboard for the project. It also involved handing work to a background thread. I have a full post on how I accomplished this loading effect at http://iosdevbydesign.tumblr.com/post/113566938402/advanced-interfacecontroller-loading-animations