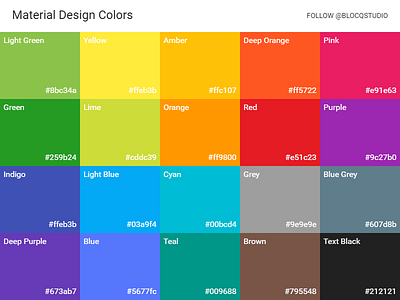
Material Design Colors
Visit it here: http://materialdesigncolors.com/
This was a personal project of mine. I use flatuicolors.com almost on daily basis. When Google announced the Material Design makeover, I liked the colors, and set a challenge for myself to create a Flat UI Colors clone, except with the Material Design color palette.
One thing I tried to 'fix' compared to the original, is the default color value syntax -- FlatUI adds the '#' sign by default before the hex value, which was a cause of frustration, as prior to Adobe CC, pasting the value with the '#' would break the color value in Illustrator's and Photoshop's input boxes. My website just copies the hex value. I found this works better for text editors as well (double click a color value in Notepad++ for instance, it won't select '#', so this saves a bit of time).
Hope you guys find it useful, let me know if you have any comments.