Wagle
Tools: Figma, Illustrator | Research: Google Forms
Duration: Oct - Dec 2022
Dog walking is an essential part of pet care, but it can be challenging to find a reliable and trustworthy dog walker. This is where Wagle comes in the app that connects dog owners with professional dog walkers in their area, providing a convenient and hassle-free way to ensure your furry friend gets the exercise they need.
Contents:
Opening overview of project:
Stage 1: Problem statement
Stage 2: Market Research
Stage 3: Persona
Stage 4: User flow
Stage 5: Wireframes
Stage 6: Visual Design
Stage 7: Prototype & testing
The challenge
I was tasked with creating a dog walking app prototype that provides users with accessible features such as finding a trustworthy person to walk a dog going through various stages of a process and techniques such as user research, testing and findings to deliver a design concept that would form the whole service all together.
In this case study we will see how I went from the discovery phase to ideation, iteration, testing and solution delivery.
Stage 1: Problem Statement
One of the main concerns with people when looking for a dog walker is finding verified trustworthy people to care for the dog especially when it comes to flexibility and last minute requests based on peoples busy schedules.
Safety is also a top priority among dog owners when looking for a trust worthy person to take care of their dog.
Card sorting
Using card sorting to help validate and understand the frustrations of the users and trying to empathise based on their situations as a dog owner and reason for wanting to hire dog walker by thinking of the emotional traits and positions one might be in.
Stage 1: User Research
I conducting some quantitive research with a user survey based upon a number of relevant questions I'd gather up relating to dog owners and the issues that they have when looking for reliable solution when looking for a dog walker and the answers were that owners needed a service were they felt at ease and being able to find a trustworthy individual to walk there dog with the flexibility of bookings available.
These were some of the standard questions which I conducted on my survey which I found give me a good understand of the target audience the answer I found were quite interesting to hear.
Questions 1. What would be the most important factor you feel if you would have to use a dog walking app? *
Answers: Verification/reviews (essentially procedures a that would put you at ease)
Questions 2. What are the most important things you look for in a dog walker? *
Answers: Walk a good distance to satisfy the dog.
Questions 3. What would be the most important factor you feel if you would have to use a dog walking or pet sitting app? *
Answers:The distance, time, steps, and show my way on the map
Stage 2: Market Research
Based on the feedback from the surveys I decided to do some deep digging into the current services which were currently on offer and trending at the moment and looked at what these companies offered and the differences services that make them unique in there own way were involved looking at the positive and negative aspects of what each service provided.
Competitive analysis
I tested and compared some trending dog walker services and overlooked various aspects from the ease of use to the usability and the interface design and the type audience it appeals to.
Positive notes
Looking at the positive features of both "Pawshake" and "Rover" it gave me a good understanding of how it values the safety and trust of users by applying badges of verification and testimonials to assure that using the service is safe and trustworthy navigation with both service are easy to navigate and interfaces seem simple but effective to use.
Opportunities
After conducting several tests and surveys and other current apps I have identified several features that would benefit my own app service.
Favourable features for my app as follows:
Rover and Pawshake can be expensive for customers.
competitive rates so everyone can afford high-quality dog walking services
The app also provides a rating and review system, allowing dog owners to rate their experience with a particular dog walker and provide feedback to help improve the service.
The app also offers discounts for recurring walks and multiple dogs, making it an affordable option for pet owners.
GPS tracking for pet safety - customers would be able to track their pet’s location in real time, providing an added layer of security.
Stage 3: Persona
I managed to discuss what sort of service or need with a friend (Arman Shojaeifard) the carer of a 2 year old husky is looking for when searching for a dog walking service.
Stage 4: Userflow
Now that I had all my research and findings it is now time to create a userflow which displays the complete journey a user takes when using the product. The userflow will layout the user's movement by mapping out each and every step the user takes from the start of the onboarding to various decisions along the journey and to the final confirmation of payment of booking.
Stage 5: Wireframes
Mid - fidelity prototype
I adopted to start the wireframes with mid-fidelity rather then low-fidelity as I felt more comfortable doing it on my screen.
Creating the sign up and a search screen in the early stages would help me map out a better understanding of how the visuals would look before being refined into a more polished feel.
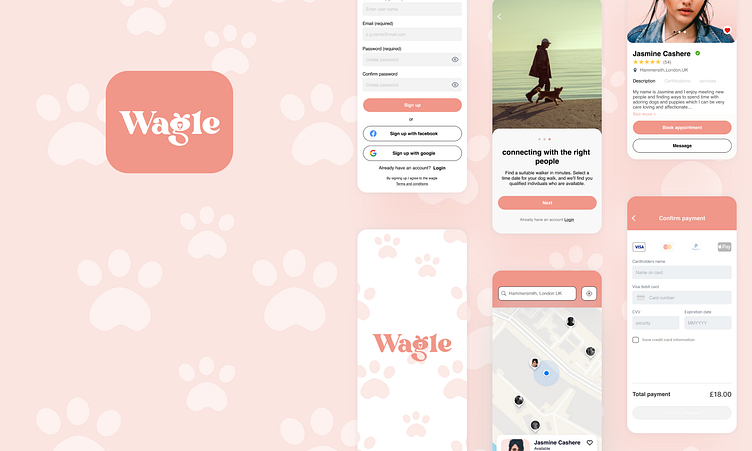
Stage 6: Visual design
Using a mood board would help decide the right fonts colours to bring some life to the designs to make the visuals more appealing and help identify the outlook of the brand as a whole.
Corporate identity
Every brand needs a corporate identity so I had gone through a few phases of designing and redesigning a number of mock-ups using illustrator until I was happy with the final design of Wagle.
UI kit
Having a well organised UI kit helped to keep the consistency of the layout and theme to to a well maintained system when creating multiple screens especially when having to use the same icons to buttons and more.
Stage 7: Prototype + testing
Now that most of the pieces started to come together it was time to design the High Fidelity screens using all the visual elements from the UI, fonts and colours and to bring together an interactive prototype to test with a user.
User testing
I managed to get 3 users to test my prototype, two users I managed to meet and test face to face and the third user was done remotely on zoom.
User feedback
According to the feedback majority of the users managed to to complete the objective from start to finish in a reasonable time, all users spent less then 30 seconds on each screen so overall a positive note in terms of navigation for all users who also managed to meet the end goal of booking a dog owner in less then 2 minutes.
Changes and alterations
I made a few changes based on the feedback from my users in order to tailor the experience of the prototype.
1. Activate "All ready have an Login" link during on-boarding process as an option to be active.
2. Text on footer buttons to indicate the meaning of each button.
3. Indication of "available" or "not available" using colour coding notes on calendar.
3. Ability to share calendar date of confirmation of booking.
Outcomes
So in-conclusion I learned that research is always the key when trying to understand users problems and in order to resolve them by empathising on key areas pinpointing the core issues and testing getting feedback and collecting the right amount of data and fine tuning key elements to improve and make the task more appropriate for stakeholders or individuals.
But overall I had a fun time picking peoples brains and learning different methods of conducting research and creating full active prototypes to test.