Adobe x RCA Records: ECHO Web Design
Adobe partnered with RCA Records for a mini UX boot camp that was inspired by a real world project. Over 4 weeks, we went through all stages of the design process and finished with a high fidelity prototype.
My project was chosen out of 500+ designers to present to the entire boot camp along with the Lead Interactive Designer at RCA Records, Senior Director of Product Design, Commerce at GoDaddy, and the Senior Product Manager at Adobe.
View the prototype here!
Problem
New and up-and-coming artists can now be discovered and connect with their audience faster than ever before thanks to the internet. With streaming platforms like Spotify and Apple Music, pre-saving has become less of a necessity. As a result, a website was needed where visitors could learn more about Echo, connect with her, and, therefore, feel compelled to pre-save her new single, Angel.
Solution
• An interactive website that engages potential fans through exclusive content that will encourage them to pre-save her latest single, Angel as well as get to know more about her
• An experience where the most important information such as tour dates, music, and merch are still accessible and easy to find
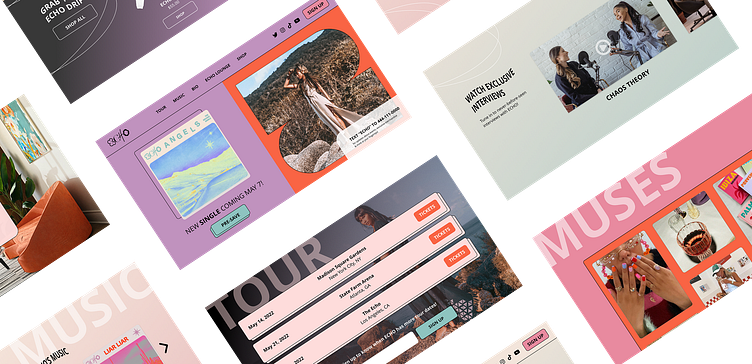
• The goal for the UI design was to create something that reflected the look and feel of ECHO and her latest project. Incorporating elements that inspires and gives users further access into who ECHO is was also important.
Research
To start, we were able to gather data from direct & indirect competitive analysis & user testing to gain insight what would motivate them to pre-save.
First, We conducted interviews where users were asked if they pre-save and here's what they had to say...
“Not recently but I used to do it all the time back in the day. I would go there if I was trying to find more information that wasn’t on their instagram like if I’m trying to find out information about a concert or giveaway or some kind of event they’re doing but most of their stuff is on their Instagram…”
- Keith D.
“Yes - well that was before streaming. Now you can subscribe to Apple Music or
Spotify for all music…”
- Jazlin P.
Below is a proto persona that summarizes what we discovered in the interviews.
Then we did a competitive analysis, where we evaluated the pros and cons of two direct competitors and two indirect competitors...
Here are some user key insights we got fro our research...
Pre-saving is unnecessary
With streaming platforms such as Apple Music and Spotify, users do not pre-save as much as they once did because they pay a monthly fee to have access to all music so when a new song comes out, they automatically have access to it.
There's a desire to know more
People want to know more about new artists so they visit other sites to gain more information on new artist, so providing content on the website allows them to stay longer to get to know and love the artist and ultimately pre-save.
There are two groups of users
Avid fans pre-save but most people don’t typically pre-save but would if they knew and liked the artist.
Things I Learned
• Even though most users no longer pre-save or have never done it, they all said they would definitely pre-save if they liked the artist.
• Users want to and would stay longer if given a reason to.
• The importance of prioritizing content
• As a Visual Designer transitioning into UX/UI, I wanted to stay more on the UI side but after this project, UX may not be so bad.
• Brainstorming & ideation is my jam!
• Design website while being “mobile conscious”