GrabIt Error UI Kit
Introduction
We all make mistakes, and so machines do. But what matters most is how we present these errors. That’s why we came up with this awesome Error UI Kit to help you and fellow developers alike focus more on the code and worry less on how errors, alerts, messages and notifications should be displayed.
With over 10 presets to select from, each unique style represents different usage case scenario.
In total we have up to 14 different styles (and more in the pipeline), all purely done in HTML & CSS (leveraging on the powerful latest technologies of HTML5 & CSS3).
Why you need this kit.
Fully responsive
Pure and simple HTML5 & CSS3
Cross browser compatible (runs without issues on all major browsers)
Fully documented
Fully independent – doesn’t need any existing front end framework i.e bootstrap etc to work.
Plug & play
We don’t care how you use it, we don’t want to be mean use it as you want with an extended license.
Free updates and support
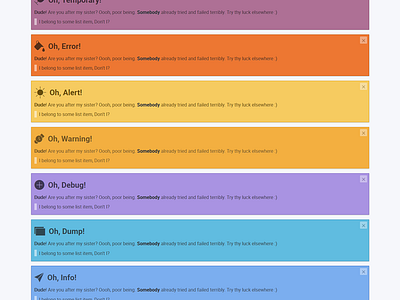
Styles & Presets
All of the available have been uniquely selected, designed and developed with you the developer and the end user in mind and ease of use.
1. Emergency 2. Critical 3. Danger 4. Temporary 5. Error 6. Alert 7. Warning 8. Debug 9. Dump 10. Info 11. Default 13. Action 14. Success
You can download a free sample here
Thank you so much for the interest in our products.
Best regards,
The SimTabi Team