CopyCase - Components
Hey 👋
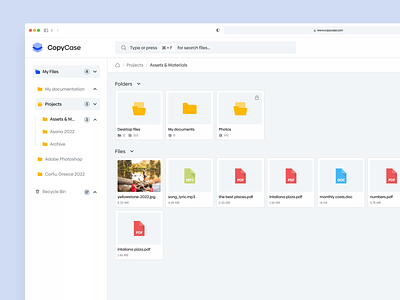
I'd like to show you an example of working with components on the CopyCase.com project that I recently presented.
Be sure to check out my latest shot of this project:
👉 The first iteration of the CopyCase.com landing page
I have been using Figma for a long time - I appreciate order and logic in my projects. Therefore, both for me and the Vision Trust team 👨🚀 creating components from graphic design elements is essential.
Why? 🤔
Let's imagine a situation where you would like to change one graphic element - an icon. The problem arises when the icon appears in many places in the project. Then we have to go through the whole project, change the icon everywhere, replace it with another one, etc., etc. A lot of work! 🤕
Solution 👌
Working on components and having defined elements, all you have to do is replace the icon in the component library and ... ready. 🤟
Optimization of work and functionalities that support work efficiency is something worth introducing to your daily work as a graphic designer. 👨💻 I guarantee that working on components will bring you a lot of satisfaction. 🙌
___
And the best animations, as always created ours Motion Designer, Szymon Ruszała! 🤟
Thanks for your attention!
Hit "L" If you like it. ❤️
Soon more! 🙌
Would you like to implement a branding, website or a mobile application,
but you do not know where to start?
💌 Write at biuro@visiontrust.pl and let us find your place in networkspace.
Enjoy and have a nice day! 🚀