Responsive Mobile Navigation
Responsive is not only about min- or max- width.
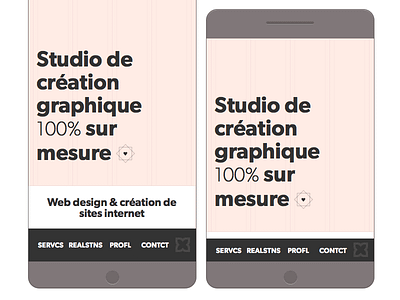
1. For smaller screens on the vertical axis (like iPhone 4) nav menu is smaller. On bigger models, navigation is bigger to easier tapping.
2. removing some vowels lets the navigation always visible and let 1 only touch-to-go.
3. On mobile only, the menu is fixed on the bottom and the “back to home page” item is on the right, as I assume access to other pages is the priority.
Live working on www.synthview.com
More by Jan Tonellato - Synthview View profile
Like