Landing page concept
My goal for this project was to add some visual interest and appeal to this landing page.
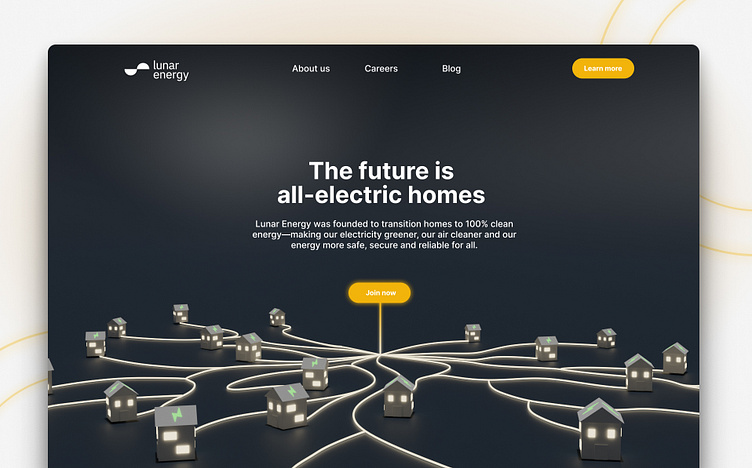
I wanted to design and create some form of asset that would fill the bottom section of the page, ensuring the main body copy and CTA remained priority in the page's hierarchy.
The assets had to be relevant to the service provided by the company, so I experimented with houses, lighting, electricity. I had the idea of showing a large number of houses being connected by electricity (representing the company's goal of turning millions of home electric).
I wanted to add depth to the page, so I decided to create the asset in 3D using Blender. I went about creating a very simple house model. Simplicity was key due to the small size the houses that would be on the page, as well as the quantity of them.
To connect the houses, I thought of creating an electric effect to tie in with the service the company provide. Using an emission material on Blender helped create this glowing, light producing effect.
Once the asset was finished, I had to experiment with camera positions and the position of the houses and wires in order to achieve the vision I had in mind.
I created low/medium fidelity versions of the page to ensure the layout and position of the assets would align.
I integrated the CTA with the asset to paint a picture for the user of joining the connected, grid-like system. This addition to the page shows the user exactly what service the company provide before they read any body copy. The 3D style of the page creates a sense of depth, and gives an overall more interesting experience for the user.
Social posts
For social posts, I created a theme where the main elements of the post give off light, inline with the service the company provides. The posts are also on dark backgrounds, mirroring the company's service of providing electricity and light to customers.