Do not describe Image. Provide context.
If you are following the W3 guidelines, they will advice to describe the image’s purpose.
"The alt text should be the most concise description possible of the image’s purpose. If anything more than a short phrase or sentence is needed, it would be better to use one of the long description methods discussed in complex images.
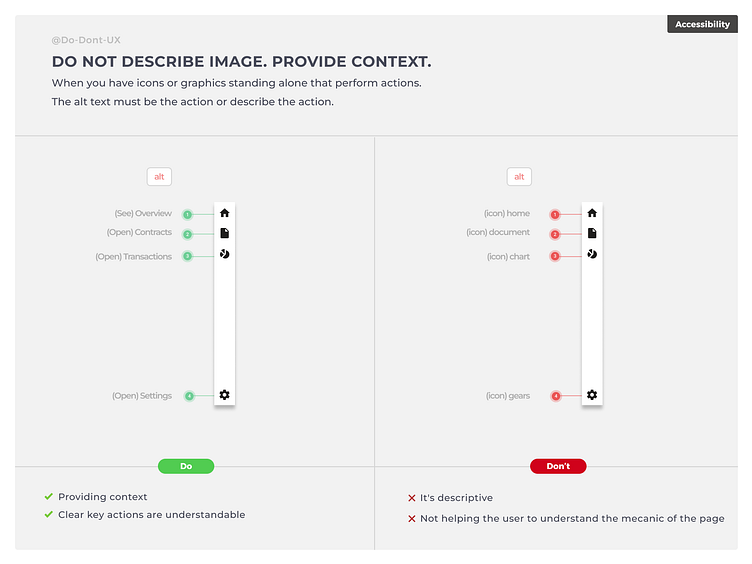
When you have a visual like icons or graphics standing alone that perform actions, have a concise description will not help the user. The alt text must include the context or be the action."
Example in the image: you have a gear icon to open settings. If the screen reader says ‘gear’ or ‘gear icon’ is a little bit off. If it says ‘open settings’ it is much better. The same rule applies to links. ‘Read more’ must be reviewed by including the context.