How we Designed Online Loan Application process
Hi, My name Liran, I am a Product Designer at the studio of Bank Hapoalim. Together with the product managers and other's professional partners, we always put our customers at the center. this makes us aspire to get to know them better and want to help them navigate through all the options making the best financial decision for them.
At any given time, our studio produces a holistic user experience consisting
of UI Design, UX Design, and customized Microcopy.
This time I will talk about a process that allows customers of all banks to request a loan from Bank Hapoalim.
In my job as a product designer - I touch all the stages of the customer experience, this time I will focus on the design aspect of the process. My partner, Noaa Eshel will expand on the characterization of the process in a post that will be up soon, I promise to share.
Basic assumptions with which I started the design process
Preservation of existing design language
Creating a simple, interactive, and intuitive interface as possible
Creating Delight Moments in places where the process feels complicated
Continuous testing and improvement, in the design process we will check and test the interface and then improve accordingly as part of an agile work concept
Collaborations
The benefits of preserving an existing language
The benefits for our customers
a shared interface language that creates a more consistent product with a stronger brand identity.
The advantages of the organization
Use a 'product definition' document (DSM) containing the interface elements, functionality, principles, and guidelines. It gives features, designers, product managers, developers, and other team members a common language that creates a more consistent product with a stronger brand identity. Preserving the behaviors and visibility of the components saves costs, and facilitates and speeds up the development process.
In fact, in this project, we inherited the Design System from a previous flagship project. Just before designing the screens, we opened the existing style guide file, extracted from it the colors, fonts, icons, button hierarchy, and component functionality, and started working.
Creating a simple and intuitive interface
One of our main goals in cracking the interface is to provide our customers with a simple and clear user interface that will create a sense of control and enable rapid interface learning and the ability to more easily overcome functional and process challenges - and this, of course, is also our biggest challenge.
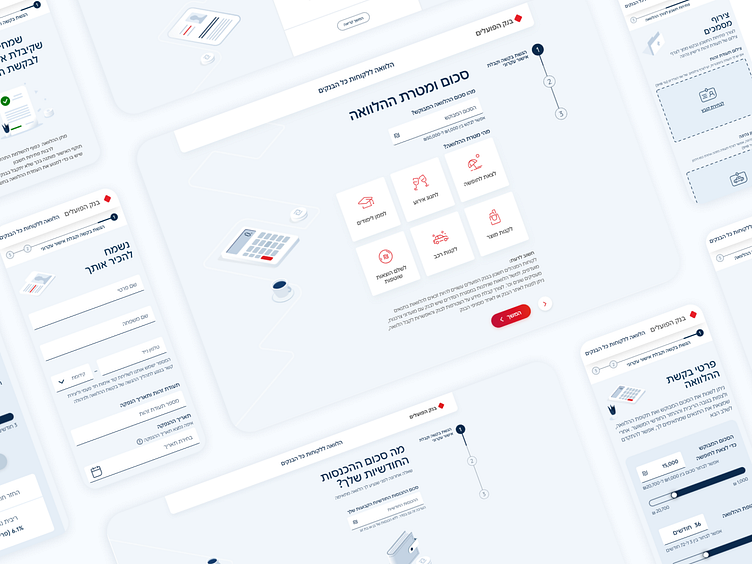
In addition, we always take into account that we have different customers. Our customers have different technical skill levels and different age ranges and they all need to be able to interact with the product. That's why the interface design will be as simple as possible and will suit a diverse group of users from all ends of our customer spectrum, so it doesn't matter if the customer is more or less digital. I designed a clean, intuitive, interactive, and attractive interface. The process screens were designed as "airy" and spacious as possible.
We adapted the best experience for our customers, whether they use the Web or Mobile. We have made a responsive adjustment that will fit any resolution and platform on which they will reach our process. To create a good customer experience in a multi-step process, we removed everything unnecessary and left only the components required to complete the task for which the customers came.
Delight Moments
A famous theory explains human motivation according to Abraham Maslow's pyramid of needs. Maslow argued that people are first driven by basic needs (such as food and shelter), and as they are satisfied, they can move forward and pursue higher-level needs such as love, self-esteem, and creativity. This means "pleasure and pleasure" can only be achieved after more basic needs, such as functionality and usefulness, are met.
For example, a beautifully designed app that is not functional, (that is, has no valuable purpose) will not satisfy the basic needs of its users and its aesthetic qualities will remain unappreciated. In the bottom line, once a basis of functionality, reliability, and usability has been achieved, it will be possible to make the interface experiential and enjoyable" You can expand on the subject by clicking on this link.
After laying down all the functional elements, we incorporated subtle and relevant animations and micro-interactions consistently throughout the interface, so that it feels personal, accessible, and fun. We created a rich user experience with illustrations and animations that provide moments of fun and ease the long and challenging bureaucratic process. We have designed a library of 3D isometric illustrations, which will accompany the process screens and appear on the screen with an elegant Fade In animation that slightly softens the seriousness of the screens.
We test and improve all the time
It is important for us to create experiences and not just processes and products. It is clear to us that quality and innovative customer experiences must be based on user studies integrated into the planning stages in order to bring the exact value to our customers. The processes we plan to go through many usability labs to examine the behavior and appearance of the interface.
After designing the initial Flow, we turned to performing usability labs. During the examination of the interface in the laboratory, we checked whether the components we created are understandable for our customers, whether they are easy to use and whether they motivate action. Sometimes, when we discovered gaps, we returned to the research in search of better solutions. So we improved the process on the fly and made a more accurate and simpler interface available to our customers.
Collaborations along the way
In order to implement the screens as precisely as possible, we spent hours sitting one-on-one with the product managers, the development teams, and other professional partners, we scheduled a weekly meeting to go over the process from end to end and check that all the screens look and behave according to the high standard we set. There is no doubt that a positive and fruitful collaboration between all members of the product team makes it possible to produce smarter and more accurate processes. Something that at the end of the day serves the interest of our customers.
Studio partners:
Liran Keidar Product designer, Noaa Eshel UX Designer
Ofir Avitan, Ornit Goldberg Yadgar, Dana Dotan CX