Unit Converter [Figma Plugin]
When you design UI elements for VR/AR in Figma, the most straightforward way is to assume that 1pt in Figma equals 1mm in a game engine (0.001m in Unity, 0.1cm in Unreal). For example, if the base hitting area is 32mm for your VR/AR platform, you design a button in Figma with a 32pt minimum height.
But sometimes, you deal with an existing mobile/web design system. Let's say with a 48pt base hitting area. And you want to adapt it to the metric-based VR/AR system.
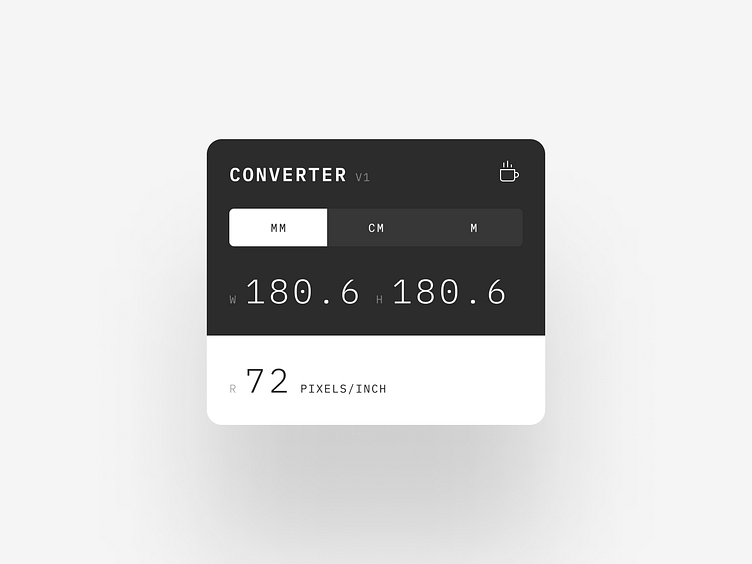
One of the ways to implement the conversion is to recreate UI with a 1pt is 1mm ratio and then scale it down in an engine with a specific ratio coefficient. Another way is to calculate the right metric size before you start working with the engine. The napkin math is quite a tedious activity, and it would be nice to have a plugin that helped you to do this. So, I created the plugin.
Initially, I used a ratio coefficient to convert points/pixels to metric units. But then I realized that the plugin would be helpful for everyone who wants to carry on the pixel2metric units conversion. To generalize it, I used a very conventional density-based approach. It's important to point out that this approach makes sense for print and screen design but doesn't (ironically) for 3D.
Although pixel density for XR is not very useful as a concept, we can use it to get the job done. For instance, we can use the 38.1 px/inch value as a base ratio to convert 48px to 32mm. Sure, the ratio looks like a magic number, but it works :)
I hope you find the plugin helpful!
Stay tuned —