Placeholder Singlepage for ip::systems (1/3)
I have been working for quite some time now on a replacement for the current placeholder website of the company I work at. We have had a big brand redesign a few months ago and we have been working on "the perfect" website for a while. I feel like though, sometimes you just have to put something out, and see how it works - iterate from there on.
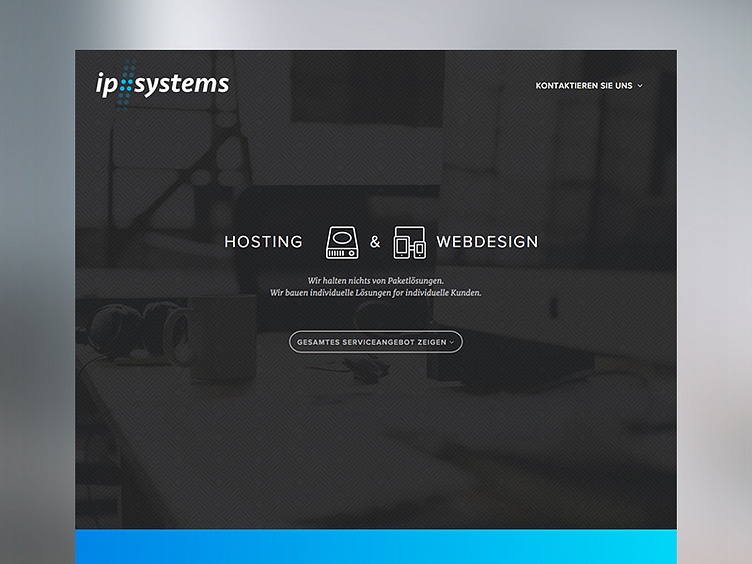
This part shows the welcoming screen of the page. The icons are animated via vivus.js. Most elements fade in as they become visible in the viewport. One thing to note here, is that the dark welcoming section's height equals the viewport height.
The Icons used are Vlad Christea's Webicons (https://dribbble.com/shots/1736495-Webicons-100-Stroke-Fill-Icons?list=users&offset=3)
More by Thomas Michael Semmler View profile
Like