Insurance Market
Intro
In 2021 I had the privilege of taking on one of the most impactful projects of my career: an insurance quote aggregator that matched proactive pet parents with a pet insurance policy. To date, over 22,000 pet insurance policies have been purchased through this feature.
Company goal
Leverage a large app user base to create a revenue-generating insurance feature within the mobile app.
My Role
Coordinate with key stakeholders to understand business goals.
Lead product discovery efforts with our product managers.
Define the user experience of the feature.
Conduct usability tests on different wireframe prototypes proposals.
Collaborate closely with engineers to provide high fidelity designs.
Conduct AB tests to iterate on designs.
Product Requirements
The experience needed to include an 'educational' component to introduce users to pet insurance.
We needed to collect the user's ZIP code.
We needed to collect specific pet and user information in order retrieve quotes for them. (Details such as pet breed, weight, age etc. are crucial for retrieving an accurate quote.)
The user should be able to customize insurance details (e.g. deductible, coverage, etc.) to return a new set of quotes.
The user should be able to view more specific details about what is and isn't covered by a policy.
Initial Research
Competitive Analysis
For this particular project, competitive analysis proved to be extremely useful. I got a good sense of how this experience would work by going through Pawlicy Advisor and Fetch Pet's insurance policy finders.
Surveying
In order to gather some initial information about our end users, we created a survey that we sent out to 20 pet parents. The questions were as follows:
1. How many pets do you own?
2. What kind of pets do you have?
3. How old are your pets?
4. How many times do you visit the vet per year?
5. Do you currently have a pet insurance policy?
6. How did you hear about pet insurance?
7. If so, why did you choose your current provider?
8. If not, why do you not have pet insurance?
9. What would/did you consider most when purchasing a pet insurance policy?
Key Takeaways
Dog owners are more likely to have/consider pet insurance than cat owners.
Younger pets (under 4 years old) were more likely to be insured.
Price was the most important variable when considering pet insurance, followed by quality of coverage.
Most pet parents find out about pet insurance from their pet care providers.
Most common reasons for not having pet insurance are: cost and that they don’t think they would use it much.
User Journey
I worked with the product managers to identify the basic flow that a user would be taking in order to achieve the desired outcome. There were a few constraints that needed be considered:
The entrance to the insurance funnel needed to be placed within a current section of the app. Creating a completely new tab/page was off the table because it would create too much scope creep and disrupt the current architecture of the app. We needed to be able to "fail quickly" if we weren't getting enough traction.
The point of sale had to occur outside of the app on the partner's website.
Brainstorming
As a team, we ran through a variety of low-fidelity layouts during a 60 minute workshop. We were able to agree on a few layouts to use for further testing. Here's what some of these concepts looked like:
After some discussion with the team, we decided on a few things:
1. The top of the funnel treatment should be a banner directly on the pet card. Some members of the team including myself came up with the idea of the banner after noticing how the Instagram app does something similar:
2. The insurance education component should be a single page rather than a wizard-style format. There is too much information that doesn't necessarily need to broken into steps.
3. If the user is missing any information needed to retrieve a quote, we should display only what is missing in order to reduce unnecessary friction.
Gathering some feedback
There were a few items that I wanted to gather feedback on that existed primarily within the results page, or what we eventually named the "recommended options" screen. I was primarily interested in the treatments of:
1. The "Edit Details" function which allowed the user to make changes to pet & user details
2. The "Customize Plan" function which allowed the user to adjust key policy details (deductible, reimbursement) etc) to return a completely new set of results.
3. The optimal layout for the policy card which needed to include the following:
A primary call to action to select the policy to purchase.
Ability to view more details about the policy.
The provider's logo.
Three selling points given to us by the providers.
The deductible, annual coverage and reimbursement rate.
Test 1: Edit Details and Customize Plan
I had two options in mind for the "Edit Details" and "Customize Plan" functionalities. Option #1 presented these functions as traditional buttons and option #2 used icon-buttons. I created an internal poll within the company and had people choose between the two options. Users also had the option of commenting to provide more insight about their selections.
Result: Option 1 was overwhelmingly favored
In general, people felt that the icon buttons were a bit too innocuous, while the traditional buttons are much more clear.
Test 2: Card buttons
In terms of the card, I was curious about the ideal button treatment for the buttons that allowed the user to (1) view more details about the policy and (2) ultimately purchase the policy. I created an internal poll within the company and had people choose between the two options. Users also had the option of commenting to provide more insight about their selections.
Result: Option 2 was favored.
The most common feedback was that a bigger button provides more affordance on the page and really emphasizes the action we want to drive to user to take.
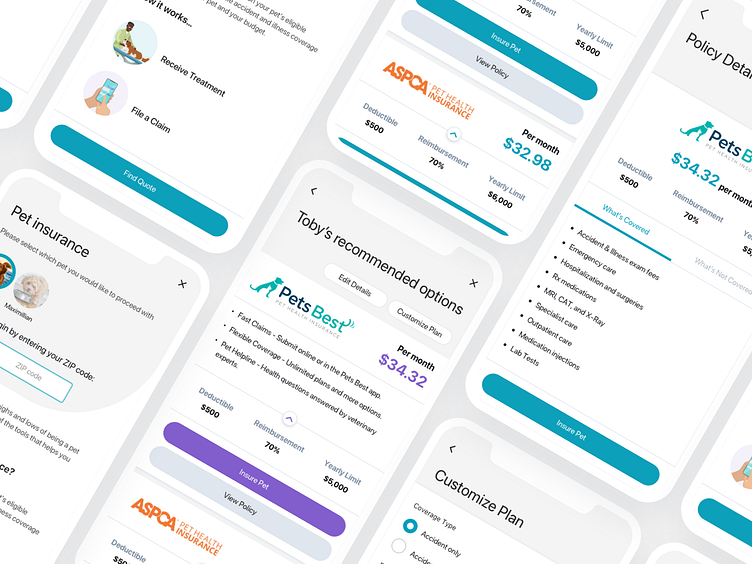
Final design
Iterating on designs
In the months after a successful launch, we conducted 3 separate AB tests with the aim of improving funnel conversion.
Test 1
Variable: Color of insurance banner that leads user to the top of the funnel.
Metric to measure: Number of users entering the top of insurance funnel.
Duration: 3 weeks or until statistical significance.
Result
Version B outperformed Version A by 21%. Purple banner was implemented for all users.
Test 2
Variable: Placement of ZIP code field. The ZIP code was a necessary piece of information we needed to gather from users in order to match them with quotes. The original version placed the ZIP code field at the bottom of the page. Version B places at the top of the page.
Metric to measure: Percent of users that advance to the next step.
Duration: 3 weeks or until statistical significance.
Result
Version B outperformed Version A by 9%.
Test 3
Variable: Color scheme of results page,
Metric to measure: Percent of users that tap "Insure Pet".
Duration: 3 weeks or until statistical significance.
Result
Version A outperformed Version B by 10%. Blue color scheme was preserved.