404 Page | Daily UI 008
Daily UI Challenge | Day 008
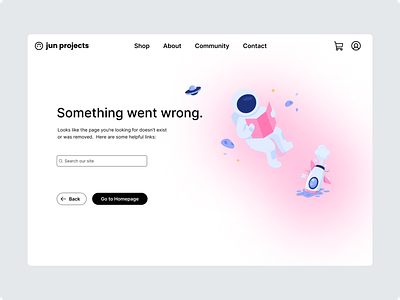
For day eight, I was tasked to design a 404 page.
Starting this design challenge I immediately thought of Usability Heuristic #9: Help users recognise, diagnose and recover from errors. The Nielsen Norman Group advise that all error messages should be expressed in plain lanugauge (no error codes), precisely indicate the problem (avoid being vague), and constructively suggest a solution.
With this in mind, using the phrase "404 not found" will leave users confused about what happened and feeling frustrated. Risking them to end their session on the website prematurely.
I opted to use copy that is simple to understand and accomodating for non-technical users. I decided on "Something went wrong" for the headline. Followed by a subheadline that indicated the problem, then providing some suggestions of what the user can do next.
Following further advice (given by the Nielsen Norman Group) that an eror page should have a search field linked to the sites search engine. I included the ability to search the website to help the user locate the desired information. In addition to the search functinoality, I added a back button to the previous page and the option to go to the homepage to start fresh.
Once I was happy with the functionality and usability of the page I then began working on the UI. I aimed to keep the overall design minimal and aesthetic.
I would like to acknowledge Abell Vo from the Figma Community who created these awesome illustrations I used. I created a scene using the illustrations becuase I thought it is a fun and light hearted way to visually communicate that something went wrong. I played off the pink elements of the illustrations and added a soft blurred pink background to give the page a little more depth.
On the surface this challenge looks to be really simple and straightforwards. In fact, a lot of thought and intent went into the design elements to give a user the best experience possible. I had a lot of fun with this design challenge.