Pet Profile Update - Phase 1
Introduction
PetDesk is a mobile app available for iOS and Android that allows users to manage their pets' medical information, request veterinary appointments, create pet-health reminders, and much more.
With over 4 million users, the 'Pets' tab is one of the most high traffic areas of the app, therefore it was deemed essential to revisit and rethink the experience after almost 5 years of keeping it untouched.
As a UX designer, there are typically two types of projects I have worked on: improving something that currently exists or building a completely new product. This case study focuses on the former.
Phase 1 Objectives
Increase utility from the pets tab that would lead to more appointments being requested and more reminders being created.
Restructure the pets tab in such a way that it provides a scalable foundation for more useful and interesting features to be added in the future.
Apply a modern UI from an updated standards library that could also be applied to the rest of the app.
Before starting...
I always take a step back and conduct an overall evaluation of the app and experience in its current state. In essence, I am taking a look at what we currently have, creating hypotheses about problems and opportunities, and using these hypotheses to guide the questions that I will be asking interviewees during user interviewing sessions. Additionally, direct user feedback from app store reviews, surveys and feature requests also play a major role in determining what problems to explore when conducting research.
Architecture of Pets tab
Screen evaluations
User interviews
User interviews provide insights into a user’s perception of an application or process within an application and are typically done in person or online. With the assistance of a project manager taking notes, I asked the interviewees the following questions:
Opening Questions
Tell us a little about yourself.
What kind of pet(s) do you have?
How do you currently manage your pet’s health?
Do you use an app/tool to manage your pet's health?
If yes, what is it that you like about the app? What don’t you like? What is missing?
What would you expect you can do within a pet health management app?
Name something that would be helpful that an app could do to help you manage your pet’s health
Engagement Questions
What sort of daily/monthly tasks do you do to take care of your pet?
What part of pet care is easy for you?
What do you feel like you should do more for your pet?
What are your current challenges with caring for your pet?
How do you manage your pet’s medications/prescriptions?
How do you currently interact with your veterinarian?
How often do you interact with your veterinarian?
Are there any pain points in interacting with your veterinarian?
Task Oriented Questions:
For this portion of the interview, the user is given a test version of the account with preloaded data to give them a more realistic experience of the app. The user was asked to start at the home page of the app before beginning each task.
Show me how you would add your pet to the app.
Show me how you would remove your pet from the app.
Your dog needs to refill his Tramadol prescription, show me how you would do that.
You need to share your dog’s medical records with a friend that will be watching him while you go on vacation, show me how you would do that.
Your cat is sick, show me how you would request a sick pet exam appointment for him.
Show me how to create a reminder for yourself telling you to give your cat a bath every 2 weeks.
You’ve been thinking about buying a pet insurance policy for your dog. Walk me through how you would get an insurance policy for him.
Do you have any additional thoughts or feedback on the app overall?
After conducting a total of 5 user interviews, some of the key takeaways were:
Users tended to take a pet-first approach when trying to complete various tasks. (e.g. rather than going to the providers tab to request appointments, users tended to go to the pets tab first to initiate the process.)
Most users struggled with finding how to share medical records.
Several users didn’t recognize that the medical record rows were tappable.
Users appreciated having a clear call to action for refilling prescriptions on the prescriptions tab.
Users inquired about being able to upload their own medical records to the app.
User Personas
Before beginning any sketching or ideation with the team, it is important to have some user personas ready. User personas provide a guide when ideating on potential solutions because it allows us to view a problem from the perspective of a potential end user. The better we understand our end users, the better we are able to anticipate how they would interact with a product.
Sketching
Sketching is the easiest and fastest way to visualize ideas and is very useful during brainstorming sessions because it can help the team visualize a broad range of potential solutions before deciding on which one(s) to test out. In my experience, team members (especially from non-product departments) really appreciated being a part of this process and typically provided diverse and interesting insights based on their own individual experiences. This exercise can be done on paper or a whiteboard, but my personal preference was to do them with the Invision Freehand tool. Here is an example of what this looks like:
Wireframes
After spending an hour or so running through various concepts with the team, we were able to distill down the ideas that we felt would be worth testing out using wireframes. A wireframe is a tool that helps visualize the basic structure of a future page, including the key elements and how they fit together.
A preview of what some of these wireframes looked like:
With these wireframes, I asked various pet parents and app users within the company to provide feedback on each page as they interacted with these wireframes in real time. Some key takeaways were:
Users appreciated the focused vertical scrolling for the pet profile.
Users liked the sliding drawer interaction from the floating action button.
Users thought that dividing pet profile details into related sections made sense.
Users liked having anchored call to action buttons at the bottom of the page.
Users felt that the adding a pet action should be located in one area rather than 2.
After gathering all the feedback, I now had everything I needed to move on to the prototyping phase.
Prototyping
At this point, all that was left to do was synthesize the feedback from the wireframe exercises and apply an updated UI to create a high-fidelity version of the final solution. Once a prototype is complete, I typically meet with all relevant stakeholders to propose my final solution and field any additional questions and feedback.
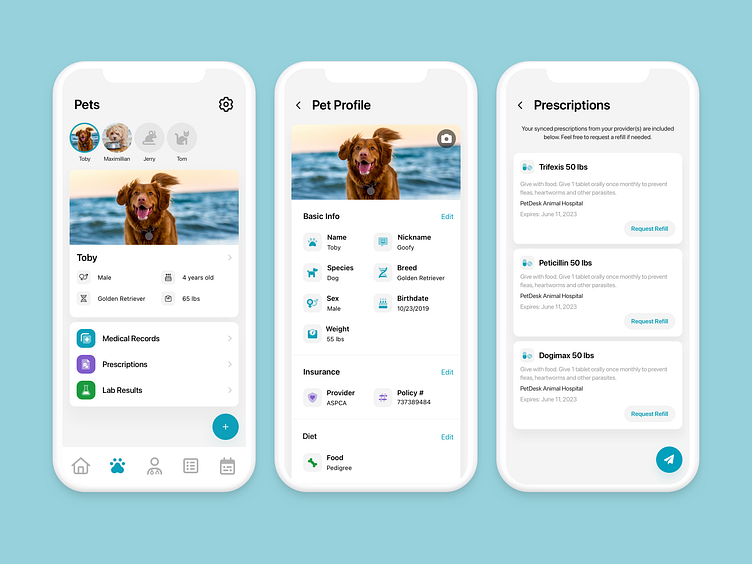
The Result
Noteworthy changes
Pet selector on the top of the page that creates a focused view of each pet. This creates a focused vertical scroll that allows for any future features/modules to be implemented gracefully.
Floating action button menu that contains key actions that we want to drive as a business.
Clear calls to action and contextual status indicators on the medical items tab.
View-only mode of the pet's profile that doesn't immediately prompt the user to edit a pet's profile.
Fresh user interface that modernizes key components and actions like sharing medical records.
Next Steps
With phase 1 complete, the next steps for this initiative include:
1. Measuring the following data points:
Number of appointments requested.
Number of reminders created.
Number of appointments requested from the medical records page.
Number of prescriptions refilled from the prescriptions sections.
2. Product discovery on potential features to explore for the pets tab.
3. Explore opportunities to conduct AB testing.
Stay tuned!