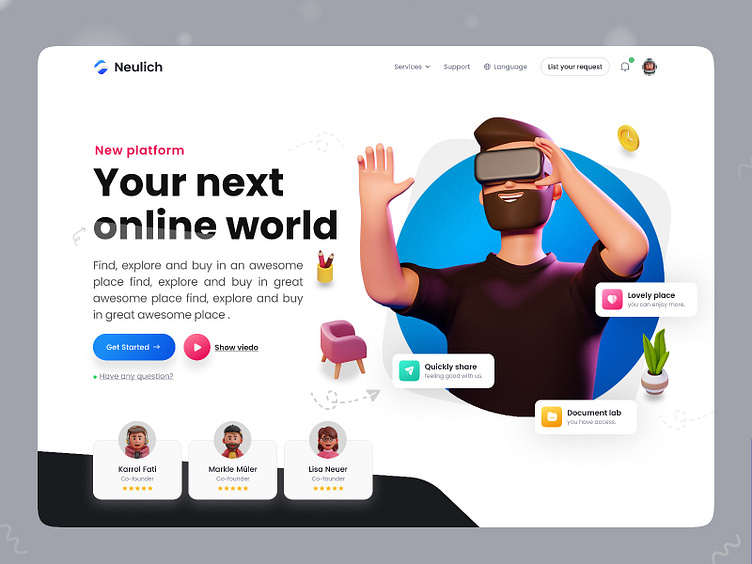
AI web hero design
Hey there 👋
In this project I just focused on beauty and fluently . now its the result.
Neulich is an AI platform based in Germany. Its just a part of this perfect project so, wait for the other parts of this.
😍 Hope you enjoyed it ❤️ Thanks for your likes and comments .
AI Hero Website Concept
An AI Hero Website serves as the introductory section of an AI-focused website, showcasing innovation, intelligence, and futuristic technology. Its purpose is to immediately capture the audience's attention, communicate the value proposition of the AI product or service, and encourage engagement through clear calls-to-action.
Here’s a guide to designing a visually engaging and functional AI Hero Website.
Key Features of the AI Hero Section
1. Attention-Grabbing Headline
Purpose: Clearly articulate what the AI product or service does in a concise, impactful manner.
Examples:
"Unlock the Power of Intelligent Automation."
"Transforming Data into Insights with AI."
"Smarter Solutions for a Smarter Tomorrow."
2. Subheadline
Purpose: Provide additional context or a brief explanation of the benefits or features of the AI solution.
Examples:
"AI-driven tools to boost productivity and streamline workflows."
"Empowering businesses with predictive analytics and machine learning."
"Revolutionizing customer experiences through conversational AI."
3. Call-to-Action (CTA)
Purpose: Guide users toward the desired action.
Primary CTAs:
“Get Started Free,” “Try Now,” or “Request a Demo.”
Secondary CTAs:
“Learn More” or “Explore Features.”
Visual and Layout Design
1. Hero Visual
Options:
3D Illustrations:
AI-themed graphics like neural networks, data nodes, or futuristic interfaces.
Video Background:
A loop showcasing AI in action, such as data visualization or robotic interaction.
Animated Elements:
Floating particles, glowing lines, or spinning 3D models to give a dynamic feel.
2. Layout Styles
Split-Screen:
Left side for text (headline, subheadline, CTA), right side for visuals.
Center-Aligned:
Headline and CTAs at the center with visuals in the background.
Asymmetrical Layout:
Use overlapping layers or offset content blocks for a modern aesthetic.
3. Supporting Highlights
Key Features:
Display 3–4 benefits or features using icons or cards (e.g., "Real-Time Insights," "Customizable AI Models").
Metrics:
Add impressive stats (e.g., “10M+ Data Points Analyzed,” “500+ Businesses Served”).
Interactive Features
1. Interactive Demo
Include a live AI feature (e.g., chatbot, data analyzer) to engage users directly.
2. Hover Effects
Icons, buttons, and visuals change slightly (e.g., glow, enlarge) when hovered.
3. Scroll Animations
Text and visuals animate into view as users scroll down for a smooth experience.
4. Dynamic Background
Use gradient animations, moving particles, or flowing lines inspired by AI.
Color Scheme and Typography
1. Color Palette
Primary Colors:
Futuristic tones like electric blue, deep purple, or teal.
Secondary Colors:
Neutral shades like gray, white, or black for contrast.
Accent Colors:
Bright green, magenta, or orange for CTAs and highlights.
2. Typography
Headlines:
Bold, sans-serif fonts like Poppins, Inter, or Montserrat.
Subheadlines:
Clean and legible fonts with lighter weights, such as Open Sans or Roboto.
Button Text:
Slightly larger and bold for emphasis.
Advanced Features for an AI Hero Website
Dark/Light Mode Toggle:
Allow users to switch between themes for a personalized experience.
Live Metrics:
Display real-time stats or performance indicators (e.g., “Data Processed: 5GB/sec”).
Chatbot Integration:
Embed a live AI chatbot for instant interaction.
Custom Animation:
Use Framer Motion, GSAP, or Lottie to create micro-interactions like button presses or loading animations.
Suggested Hero Section Layout
1. Header
Left:
Logo and navigation links (Home, Features, Pricing, Contact).
Right:
Wallet button or user menu (if applicable).
2. Hero Content
Headline:
Large and centered or aligned to the left.
Subheadline:
Smaller, just below the headline.
CTA Buttons:
Bold, with hover effects for interaction.
3. Visual/Background
Option 1: 3D render or animated graphic on the right.
Option 2: Full-width video loop or interactive mockup.
4. Supporting Section (Optional)
Below the main hero, include:
Features/Benefits: Small cards or icons summarizing the top offerings.
Testimonials: Quotes from users or clients.
Technology Stack for AI Hero Website
Frontend
Frameworks: React.js, Next.js, or Vue.js for building responsive UIs.
Styling: Tailwind CSS, Material-UI, or custom CSS for sleek designs.
Animation: Framer Motion, GSAP, or Lottie for dynamic effects.
Backend (Optional)
Languages: Node.js or Python (Flask/Django) for powering AI demos or APIs.
APIs:
OpenAI API for live chatbot or generative text features.
TensorFlow.js for showcasing live machine learning models.
Hosting
Platforms like Vercel, Netlify, or AWS for fast deployment.
Example Use Cases
AI SaaS Platform:
Highlight the software's ability to automate workflows and provide insights.
AI for Developers:
Showcase tools or APIs designed to help developers integrate AI solutions.
AI Creative Tools:
Display generative AI capabilities for design, music, or content creation.
AI Analytics:
Focus on providing real-time data analysis and predictions.
Conclusion
An AI Hero Website should be visually captivating, highly interactive, and clearly communicate the value of your AI product or service. By incorporating modern design principles, dynamic visuals, and actionable CTAs, you can create a memorable user experience that drives engagement and conversions. Prioritize usability, aesthetics, and cutting-edge interactivity to showcase your AI innovation effectively.
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: Hi@roohi.pro