Chuttle Space | Website design for a startup
Chuttle - a social media application
This website is an additional case study to the main product - a mobile application called Chuttle.
Chuttle is a startup for which I've worked as a Senior UX/UI Designer for 3.5 years.
Chuttle's case study:
https://dribbble.com/shots/19769520-Chuttle-Design-of-a-social-mobile-app
The website: https://chuttle.space/
Website's Goal
When I fully designed the application and it was ready to be presented, I got a new task. The task was to explain an idea of the application through a website.
The first version of the website
Initially, the prime idea was to create a website as a presentation so that people could go through slides to understand what Chuttle is, who it is for and how people can use it.
But when people started to visit our website, I realised the global problem. Chuttle is a complex social media network with an original idea and unique functions, so it is hard for people who never heard of Chuttle to get an idea of the product just by reading the text.
I've decided to change the website to help people understand the idea of Chuttle much more quickly without needing to read a lot of text.
Rough sketches on paper
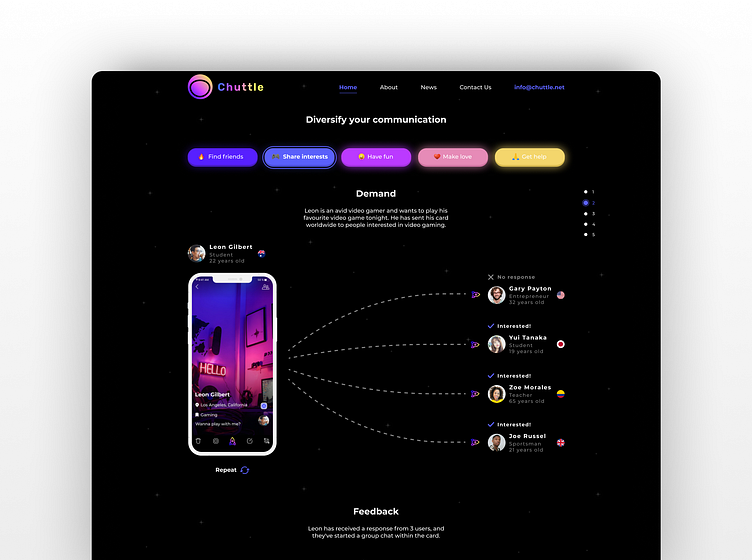
Storytelling through life scenarios
I've got an insight that as I am trying to explain an idea of an application in which the main idea lies in the concept of dating, meeting new people and communicating, then the best way to describe the idea of Chuttle is through life scenarios.
My thought was that the users of the website would get an emotional connection with those life scenarios as I tried to come up with life scenarios that anyone could relate to.
Feedback form
Collecting positive and negative feedback is crucial for making improvements to the product. One of the main goals of the website is to collect data from users.
To get this data, I designed a feedback form so that users can leave their thought about the product and the idea itself. Users can also download an MVP version of Chuttle and leave feedback based on their experience with the app.
Try Chuttle by yourself
You can try the MVP version of the product yourself by downloading it into your iPhone or Android:
https://testflight.apple.com/join/AO3MRjFS for iOS
https://appdistribution.firebase.dev/i/d79afe2a81ecef4b for Android
Going into the details
I didn't fully get rid of the first version of the website. Instead, I designed a separate section of the website for those users who want to dive deeper into the idea of chuttle in more detail and read some additional text about the product.
Adaptive design
I also designed tablet and mobile layouts for the website. It was crucial as most of the traffic goes through mobile devices. To do so, I had to think through how I would place all the elements, scenarios, and animations to fit them into tiny mobile devices, but in the end, I came up with several successful decisions.
Visit the live website
Want to Turn Your Ideas into Design?
Email me at resetnikovs.aleks@gmail.com
I am always available for a quick chat over...
Whatsapp +44 7734 236137
Telegram https://t.me/aleksreshetnikov
Follow me on: