Combining multiple style guides in a single website
An important part of making a good website design is sticking to the style guide that is available for the brand you are designing for. But what do you do when you are making a website for multiple brands?
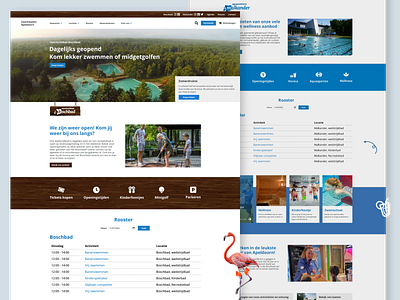
The specific branch I work in often has these type of challenges and the answer can be different every time. Sometimes you make a new style that will take over all the previous brands. And like in this example we merge the styles so it all fits.
In the example you see a brown playful style and a blue relaxing style. These both live in the same website. Each is for a different swimming pool owned by the same organisation. Because the elements are the same and both blue and brown make an appearance on both designs they don't feel alien to each other and actually make for good UX. Because the visitor automatically sees the reference to the correct swimming pool by subconsciously checking what color scheme the page has.
Have you ever had to work with multiple design styles in a single project? How did you face this challenge? I would love to see it!
And what do you think of this design? Press❤ "L" if you like it.
Tools: Adobe XD & Adobe Photoshop