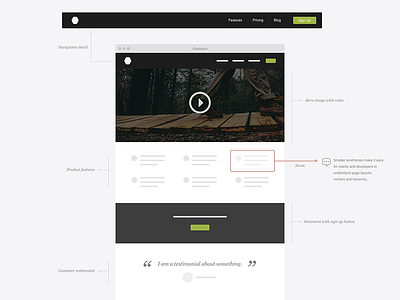
Wireframe with Details
A wireframe example using or responsive kit, but for a single desktop view with notes and some zoomed-up details.
We've done this a lot for our clients and they love the simple overview they get with a little bit of extra detail for a few areas of the design. Generally we provide a zoomed view for the header and footer in the home page wireframe, which allows you to just show the simple view for all interior pages.
The attachment shows the full size wireframe. We spent a lot of time determining the best width and found these are big enough to show detail when necessary but small enough to provide a better snapshot of layout and hierarchy.
More by Eric Miller View profile
Like