Use variants to have fewer components in Figma
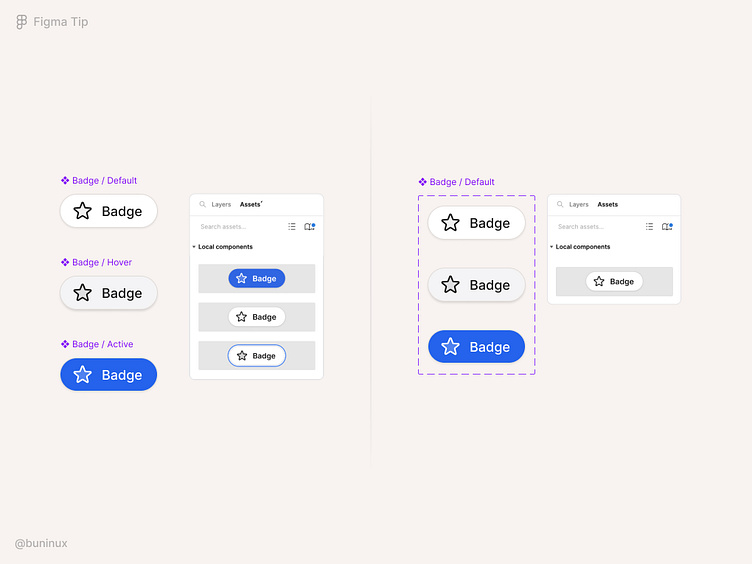
Variants in Figma is a feature to outline your component structures to a single "slash" /category (Slash naming method) instead of having a separate component for each subcategory or instance state.
For example, you could create different components for various states and sizes. Or you can use variants to organize all sibling components under a single state or size category. Applying variants is recommended when a component switches between different states or has multiple variations. Elements like buttons, inputs, and toggles are all perfectly fit for variants.
Variants simplify the design system structure, allowing you to find and use needed components in the assets menu faster. And variants reduce the number of components you need to maintain in the long run.