Dream11 Iconography
The icon grid establishes clear rules for the consistent, but flexible, positioning of graphic elements.
Keyline shapes are the foundation of the grid. By using these core shapes as guidelines, we maintained consistent visual proportions across system icons.
Icons support additional sizes : 24dp, 20dp, with 16dp primarily for app, dense layouts, and small scale visuals, and 32dp optimised for display or headline type, plus larger screen sizes.
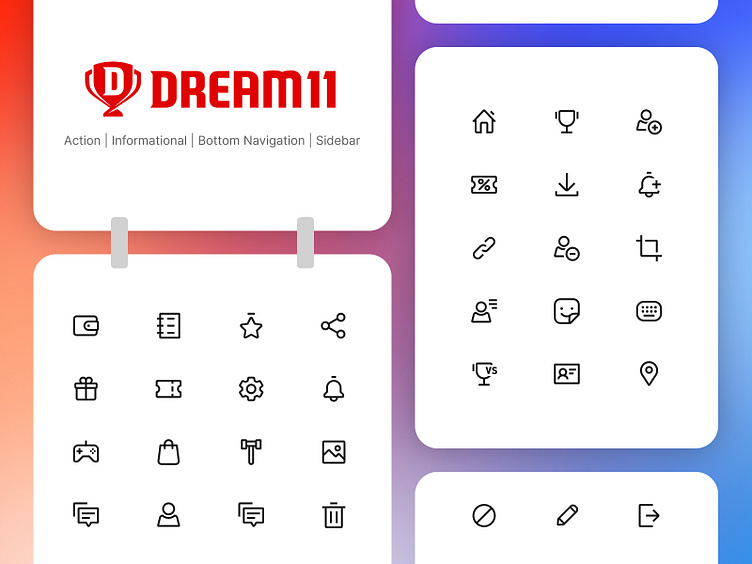
Dream11 Icon Language
We created a set of iconography for Dream11 which guide and navigate a user around the app interface. Clean, consistent, and professionally crafted. The entire library is neatly organised across 7 categories. Spend less time searching and more time designing.
PRODUCT FEATURES
— 7 categories
— 24 x 24 px grid size
— 1.5 px line stroke
— All shapes are vector based
— Sharp lines with rounded corners
— Easy to change size and states
We appreciate your comments, likes and shares.