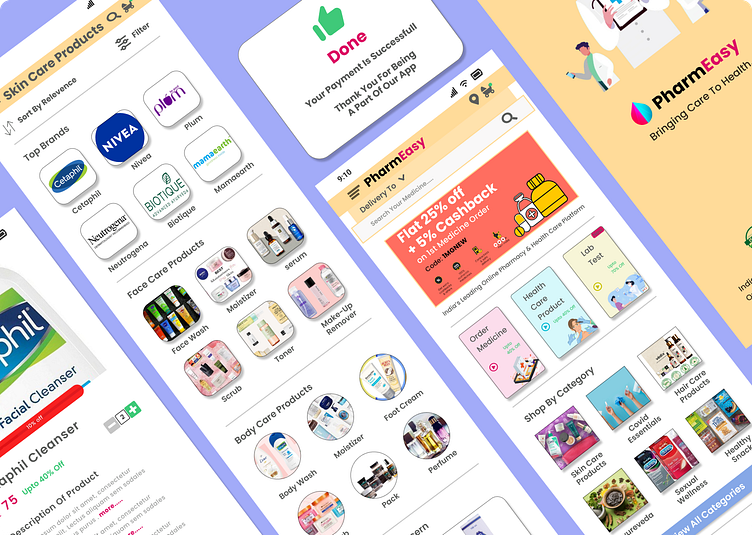
PharmEasy
here ,it is just a "online medical store"
user can buy all type of medicine , makeup ,toner , facewash, moisturizer, & foot creams more on.....
This application is Similar to 1 MG (TATA) , Pharmacy , Apollo. with many discounts ,& also Doctor Consultancy ,Full body check-ups.
Process :
1. Research : I researched these the application (1MG, Pharmacy , Apollo) which i usually used. it is the combination of these three application
this Application have all user requirements like Doctor consultancy , Buying Medicine in Reasonable Price, Easy to Access ,& Body check-ups All the Things from one particular Application.
2. Wireframe : make there wireframes with the help of pen & paper (Which is much easier then any software) divide all the portions for each part also for advertisement ,Use Of different shapes.
3. Designs : Most Important thing for making a design is "Grid Lines" i usually used column grid lines , Collect All images, Spacing ,Font Type ,Font size , Color Combinations , buttons & Make All assets then Started designed all application.
4 prototyping : it helps to connect all the frame with each other through buttons.
5. user testing : user for this project are also my some developer friends and they love the designs , color combination , n different shapes that i used.
Go & Check this design i have mention below ......
demo: https://www.figma.com/file/kEIE7beEInGiaarPtNvKTL/medicine-app?node-id=0%3A1
prototype demo : https://www.figma.com/proto/kEIE7beEInGiaarPtNvKTL/medicine-app?page-id=0%3A1&node-id=128%3A690&viewport=727%2C317%2C0.04&scaling=scale-down&starting-point-node-id=1%3A2&show-proto-sidebar=1