Moon - NFT case study
Objective
Establish visual language of this new NFT marketplace app that is ready to rivolutionise the digital art scene. Lock a visual aethetic and then scale the design on multiple screens, based on the wireframes and the flow that is provided from the client. Build a UI Library of the final UI and create a functional prototype.
Wireframes
Visual Exploration
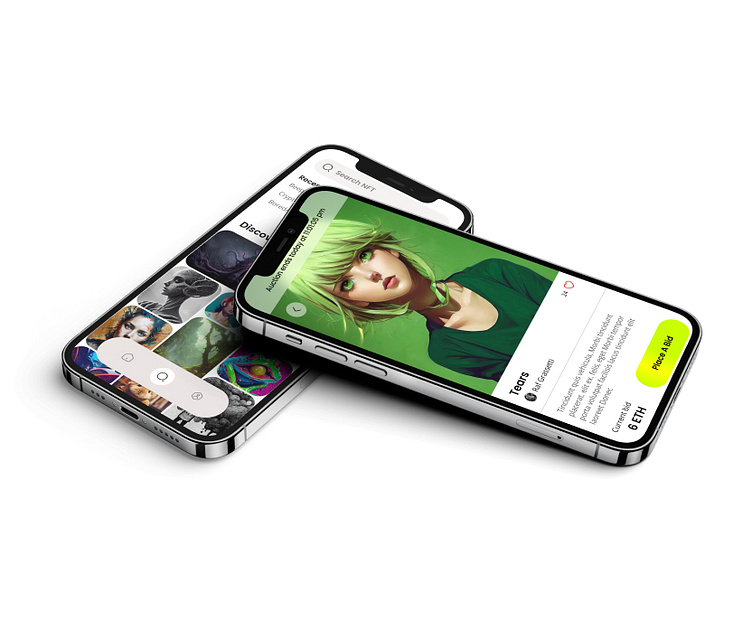
Final Screens
Type
Heading 1
Poppins , Regular 36px , 120% line height
Heading 2
Poppins, SemiBold 24px, auto line height
Heading 3
Poppins , SemiBold 18px , auto line height
Sub Heading
Open Sans, Regular 16px , 140% line height
Bodycopy
Open Sans , Regular 16px, 140% line height
CTA
Open Sans , Regular 16px , 140% line height
Laber/Overline
Poppins, SemiBold 18px, auto line height
Components
Modules
Colors
I chose pastel colors because they go well with online galleries and don't drown out the content too much. With the bright yellow color I bring something futuristic into the design.
Primary Colors
Secondary Colors
Watch Prototype
I designed a clickable prototype to experience the new NFT marketplace mobile app yourself.