Components from Mobile Design System
I'm a visual designer, and what is more important now, a design system designer – I create design systems, manage and enrich them, or help others to solve their problems in the case of design systems.
I want to tell you my two recent findings and cool things about DS that you may find helpful.
Documentation intro
I assume you already know what builds a typical design system – color palette, typography system, components, spacings & grids, brand elements, etc.
I recently did an intro to my pretty rich, two years old design system that contains written rules and essential things before somebody decides to look around. It helps everybody be on the same page and understand what's inside and why it exists.
You can describe:
1 – How to contribute to the file – rules and important notes for potential design system contributors.
2 – Other files – besides this one, what are the other places with design system elements.
3 – Page structure and content – where to look for specific things.
4 – Special rules and habits – such as naming conventions, templates for something, or notes.
And whatever you find suitable for your situation, there are no boundaries here.
Component documentation scheme
There is no good or wrong way of documenting our components because everything depends on the use case, situation, and time we have to make it happen.
I reinvented my way of creating and documenting components. With a little effort, I gave massive value to everyone in the project – designers, developers, testers, and even a client – thanks to the amount of info inside a single sheet.
My component sheet contains:
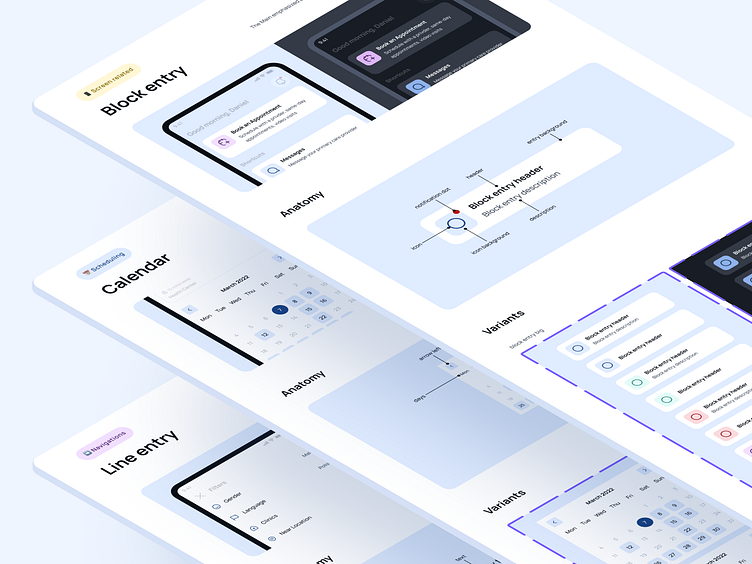
1 – Hero section – with visualization of how the component looks inside a screen, brief description, category, and of course, name.
2 – Anatomy – where we highlight the atoms and smaller parts of a component.
3 – Variants and properties – actual Figma component with variants and properties description.
I hope you find it helpful!
For more, check out my profile and hit follow!
If you have any questions or want to chat, connect with me on LinkedIn!