Styling ideas for React checkbox component UI design
DESIGN & CODE TUTORIALS
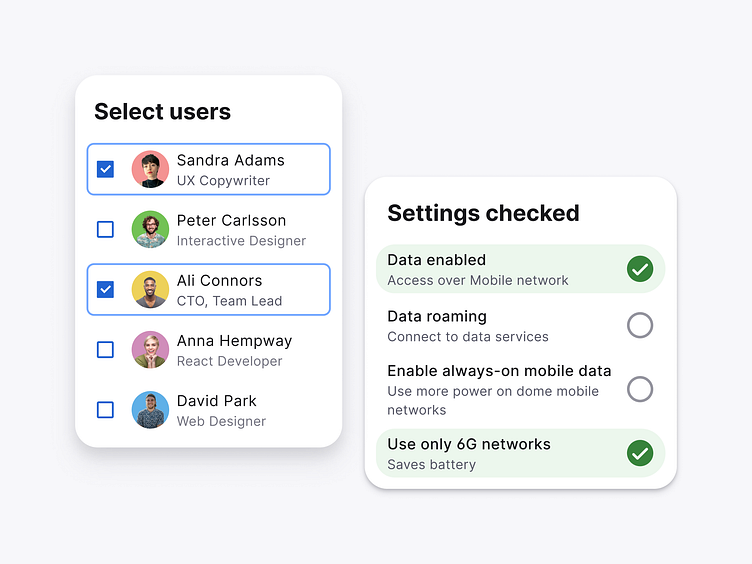
Styling ideas for React checkbox component
Modifying Chakra UI styles for a checkbox component to redesign & visually enhance it. This post contains UI design ideas, live components, code samples and some inspiration to assist coders design better.
When examining ways to improve the UX of your web app, start with a single component! By tweaking Chakra UI checkbox styles, colors, and states, you can achieve a faster response, better accessibility, and a more satisfying overall UI design lift-up.
There are several parameters to modify for a checkbox that affect it's UI design. By combining the check icon shape, it's color; or adjusting the whole container corners radius, shadows, and background – you achieve UI performance, reduce user delays and pivot the whole web application to more clear, accessible, and modern. Here are the params we are going to twist today:
All further CSS customizations are based on several aspects to modify: BG color, corners, border, and shadow. By mixing and styling them you will achieve visual harmony, a slick experience, and an overall user positive attitude to your app.Let's get to it.
👉 Read full publication: https://setproduct.com/blog/checkbox-react-component