Daily UI Challenge - Checkout Modal (Desktop)
Day 2 of the Daily UI Challenge
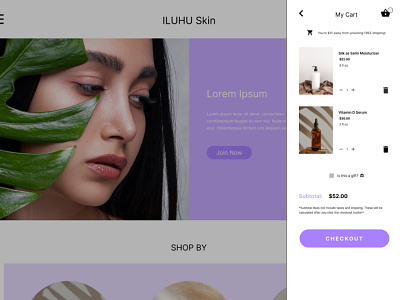
This day's prompt was to design a checkout modal for the website design created from day 1.
I took inspiration from a few skincare brands with beautiful and well-thought out e-commerce sites: Krave and Peach & Lily. From these inspirations, I crafted a design keeping in mind important functionalities that a shopper would encounter during a shopping experience on the site:
1) A notification on the shopping cart icon to indicate how many items (if any) are in their cart already
2) The option to reduce the quantity of a particular item in their cart
3) The option to delete a whole item from their cart
4) Enlargening and bolding important details and steps of their soon-to-be transaction: the subtotal of the purchases and a high contrast "Checkout" button