Moon App UI Design
Overview
This project came about when the startup company, Moon, reached out about building the UI designs for their new NFT marketplace app. They had worked with a different company for their UX needs which did their user research and wireframing.
The deliverables for this project were:
New visual language for Dig/Art
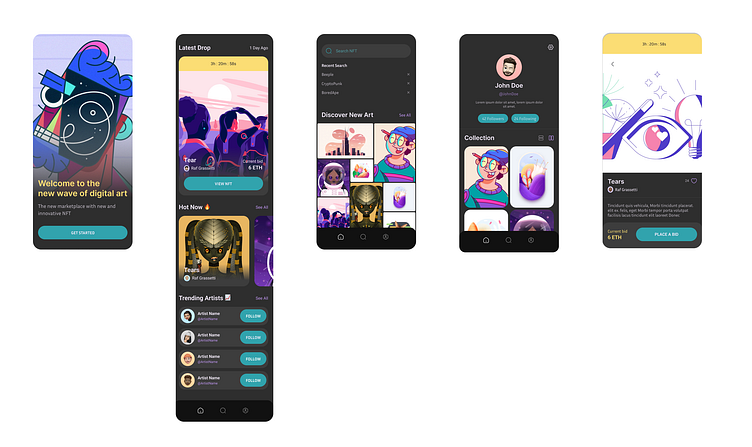
Fully designed flow in High Fidelity
UI library
Functional Figma Prototype.
Wireframes
The client provided the wireframes for the following screens to be designed
Splash Screen
Home Screen
Search Screen
Profile Screen
NFT Screen
Moodboard
For the moodboard, I started with types of mobile apps that I wanted to emulate for this project. I started with ecommerce apps because I wanted to see different ways that other ecommerce mobile apps displayed an individual product screen. I was looking for this as inspiration as a start to emulate onto individual NFT art pages. Other types of mobile apps I looked at for inspiration were apps for architecture. I was looking for these screens to see how they made the building or interior the focus of the screen, not all the other functions or colors.
Font System
For the font choices, I was looking for fonts that could be utilized in different areas such as header, body copy, etc. I was also looking for fonts that seemed more technological and futuristic but that could work being a bright color.
Color Palette
For colors, I focused on dark mode apps and screens. When deciding to go lighter or darker as the main color, I chose darker to help highlight the NFT artwork, much of which had very bright colors which would contrast nicely with a darker background.
For the non gray colors, I discovered in many of the NFT apps and dark mode apps the use of the color purple. I liked this choice because a brighter purple works well in darker apps as well as in lighter apps. Next, I came across colors that had similar features that worked well with lighter and darker backgrounds which were teal green/blue and yellow. I also found that these three colors were used in different combinations together in a few apps I found in the research process.