Moon ✨ The new wave of digital Art ✨
The Challenge
To challenge myself and become a better UI-Designer, I enrolled in the Dribbble course: Intro to UI-Design 💪🏻 The brief included all necessary information about the client, the objective, target audience and deliverables. Within 4 weeks, the objective was to:
• establish a visual language of this new NFT marketplace app
• build the screens based on the wireframes in figma
• create a high-fidelity user flow
• build a UI Library of the final UI
• create a functional Figma Prototype
Moon 🌒
Welcome to the new wave of digital art
The client is Moon, they are a new up and coming startup with the goal of revolutionising the NFT marketplace business with a design-first approach and a deeply curated experience for the users.
The audience of this project is all those people that are embracing and following, in a way or another the world of NFT and digital art. We’re talking mainly about tech savvy people that know their way online and in the world of crypto and NFT, with also a strong sense for visual aesthetic and art, they value curated and beatiful experiences as much as they do with the digital art that they create, buy and/or sell.
Visual Exploration 🌒
The first two weeks we focused on design research - finalising the first phase by creating two different moodboards and a splash and homescreen to visualise two different visual concepts for the app. I started to test my moodboards with different colors & fonts and started designing around 20 different splash screens to see what works.
For the visual look&feel I decided to go into a very space-like direction which could easily also be the depth of the ocean. It seemed to fit well to the tech-savy target group, and the colors and gradient I chose ended up testing well with lots of very different NFTs. I really liked the vibe the second direction ended up having, so did my class and mentor.
At the end I didn't only choose to go with the dark concept because the aesthetic worked better - but also because I hadn't designed in dark mode before, and this project was about challenging myself.
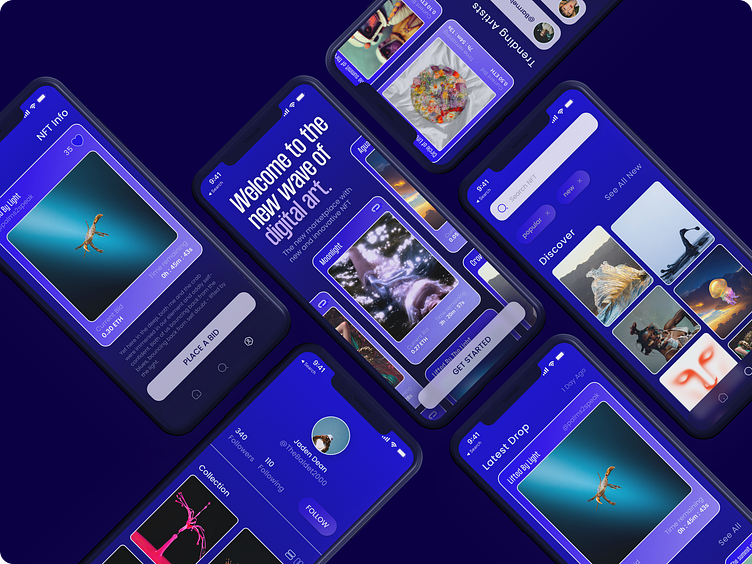
Screen Exploration 🌒
The main challenge for week 3 was to polish & scale the designs. The wireframes gave us direction and an idea of what works in terms of margins and spacing, but for some of the screens I had some different ideas. As always - some worked some didn't. I tried keeping everything clean whilst still adding a playful and interesting look using the card interface for as a main visual.
UI-Library 🌑
This was my first time creating a UI-library, which has improved my entire workflow as it's made me work cleaner and more organised. It was challenging to change my at first quite complicated design to fit modules that could easily transform and fit different lengths of text or size of pictures. Given more time (as always) I could have definitely simplified some of the elements for a cleaner look.
Prototype 📱
If you like - feel free to check out my prototype.
Comments and Feedback are greatly appreciated!
Conclusion 💖
What an amazing project! First of all, as the design was to be targeted on design - and aesthetic oriented people this brief was amazing to work on.
I feel that I've grown a lot as a designer over the last 4 weeks - especially because I can clearly see how much I can still improve on my designs whilst appreciating what I've learned. The best part of the course was by far the amazing feedback I received during our weekly mentor sessions. Together with our mentor we did thorough feedback and critique sessions which not only constantly improved my design but also sharpened my eye for the UI-process.
To our incredible mentor - thank you so much @josérodrigues 🙏
A huge thank you also to the main teacher of this course @danielebuffa and of course Dribbble. Thank you for an amazing course featuring well thought out instructions and detailed material, articles, inspiration and resources I will come back using so much going forward.
I will continue to learn and grow thanks to this course - it was an absolute pleasure ✨
Like what you see?
I'm open to new projects! Contact me antonia.fedder@outlook.com