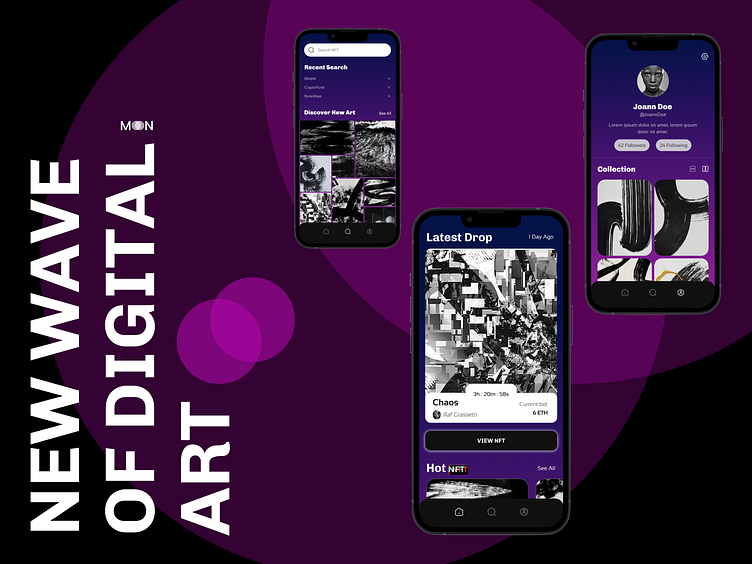
NFT Marketplace App
About the challenge
Challenge was to design a new mobile app for Moon, a fictional startup preparing to launch a marketplace for trading NFT artwork. They provided wireframes, and my project deliverables had 3 main categories: Determining visual look and feel, UI library of reusable components for future work, and high-fidelity interactive prototype.
Brief
Journey
The first step was determining visual look and feel. After researching the existing NFT apps on the market, I focused on creating several moodboards and exploring different themes related to the word “Moon”, from which I could build a complete design system with typography and color elements, and reusable components.
Last and final step was all about assembling the components into 6 different app versions and getting user feedback to validate the design choices and overall visual direction. The final deliverable includes an interactive high-fidelity prototype and UI library.
Moodboards
While researching existing NFT apps, I discovered two interesting trends - one leaning to light, airy, and fresh themes; and another leaning towards dark backgrounds with highlights in bright and neon colors. Along the way I came across an interesting showcase of artwork that combined modern/digital and traditional artforms, which I found interesting and applicable to Moon App.
After creating multiple artboards with contrasting styles, I chose one that combined aspects of several other moodboards - this included a darker color scheme and focused on the clash between classical and modern fine art.
Wireframes
Wireframes were provided by the client.
Visual exploration
In order to fine-tune the design direction, I built multiple versions of the screens. I enjoyed iterating over several ideas in order to narrow down the designs for the final prototype. During the iteration I gathered user feedback to always keep designs aligned with the user's needs.
Final Design
Prototype
One of the last steps in this journey was creating a high-fidelity interactive prototype for the client. This was one of the most interesting, and very important steps in the design process as it can validate assumptions and allows for course-correction before the engineering team begins work. With my software engineering background, I understand the value of having finalized designs before app implementation begins. To see and interact with the prototype, click here.
UI Library
To allow future work and improvements, I organized all of the visual components into a UI library together with typography and color palette. If you’re interested in seeing the library, click here.
Feedback and testing
One of the most important parts of design is gathering feedback and testing one’s design choices before deciding on the final path. And even after design has been finalized, I would still continuously strive to gather feedback and improve the app post-launch.
I gathered extensive user feedback on 6 different home-screens to get a sense of where the client would prefer to go. Once they decided on 2 favorite home-screens, I designed the rest of the app in two different flavors and gathered feedback again. I believe its much easier to understand the overall look and feel once we can see multiple screens with different features, compared to seeing only one screen or page which might look great on its own, but not so great as part of the app.
Challenges and final thoughts
The biggest challenge with any design is honing in the look & feel which sets the direction for the entire app. That’s why I think the iterative design approach is one of the most valuable tools at our disposal. For example, I started with two different moodboards almost diametrically opposed to each other: one light and whimsical, another dark and mysterious. This allowed me to set the boundaries of the color pallete and then create several other moodboards that fall in the spectrum between the two extremes. Once I had moodboards, it became much easier to narrow down the choices, and start working on high-fidelity designs.
Overall, I had a wonderful time creating the designs from scratch. For me, the most satisfying moment was building and using the fully interactive prototype of the app, and getting feedback on it.
About me
I see myself as a clash of two worlds - design & engineering. I am currently working as a software engineer at Google, but I studied interior design & architecture, hence I am a lifelong aficionado of visual arts. I was always passionate about clean design and intuitive user experience, and some of my engineering work allowed me to take features from wireframe to production, to being used and enjoyed by hundreds of thousands of people.