Case Study | NFT Marketplace App: Moon
Moon is a startup NFT marketplace platform under a fictitious financial group, Space, with the goal of revolutionizing the digital art world.
As part of Dribbble's 4-week UI design course in the Fall of 2022, I created this project as a UI designer. I was provided with a design brief and wireframes, and my mission was to create a new NFT marketplace app with a design-first approach and a deeply curated experience for the users.
The Challenge
My challenge was to come up with a functional UI design that would not only appeal to tech-savvy art enthusiasts but also to people who just getting into the space, and facilitate their entry into the world of digital art and NFTs.
Mission Objectives
The project timeline was divided into 4 weeks of work. The first 2 weeks were for focusing on research, visual exploration, and locking a visual aesthetic. The last 2 weeks were for focusing on expanding the design into a scalable design system, building UI library, and finally delivering a functional prototype.
The Solution
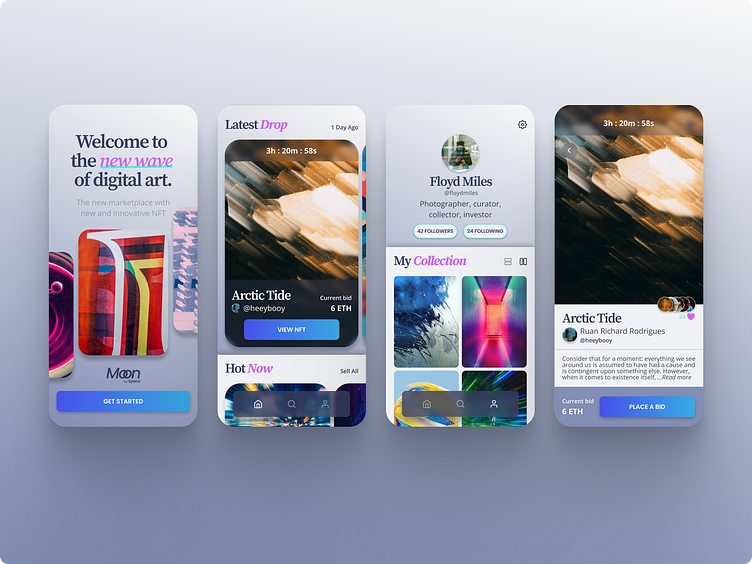
The visual direction eventually landed with a combination of both digital and analog. I wanted to give the users not only a traditional gallery experience that the artwork(s) as the main focus but also the feeling of holding them physically like collectible trading cards.
Research & Moodboard
While the whole blockchain technology is new to me, NFT is relatively newer so I, in fact, started my research on the look of existing cryptocurrency exchange sites/apps to get a sense of the more developed platforms in the market. I also looked at gaming platforms where the majority of the users are both web and tech-savvy. Once I get an idea, I started to collect inspiration for colors and styles.
During our course meeting, we shared what we gathered and had a brainstorm session for building inspirational, moodboards.
Moodboard 1
The first direction I was interested in was a bold and futuristic look.
Moodboard 2
The second direction I was interested in was a soft and non-digital style.
The Wireframes
Visual Explorations
With the 2 moodboards ready, I created color palettes and typefaces for exploring the visual aesthetics of both styles.
Final Direction
UI Library
Prototype
Below is a live demo of the final working prototype or, better yet, you can click here and try it out in action!
Conclusion and Takeaways
Overall, it was a great and fun project to work on and I am glad that I completed it within this rather short period of time. When I first showed my design to others, I noticed that I need to explain it to get my idea across. I have to remind myself to keep things simple, with the limited real estate in mobile devices, users would easily give up for the most simple reason, “too much.”
Next Steps
▪ Experiment more with micro-interactions such as the follow and like buttons.
▪ Create a search flow that includes interactions with the search bar by adding and deleting tags.
As always, thanks for stopping by!