NFT Marketplace App Design
This project was completed as part of Dribbble's UI Design Course.
The Project
The client is Moon, they are a new up and coming startup with the goal of revolutionizing the NFT marketplace business with a design-first approach and a deeply curated experience for the users.
Goals
Establish visual language of this new NFT marketplace app that is ready to revolutionize the digital art scene. Lock a visual aesthetic and then scale the design on multiple screens, based on the wireframes and the flow that is provided from the client.
Build a UI Library of the final UI and create a functional prototype.
Process
Wireframes were already created, so I created the UI Design through the following process:
1. Moodboards
2. Visual Exploration
3. Design 5 High Fidelity Screens
4. Create UI Design Library with type scale, color palate, components, and modules
5. Create an interactive Figma Prototype
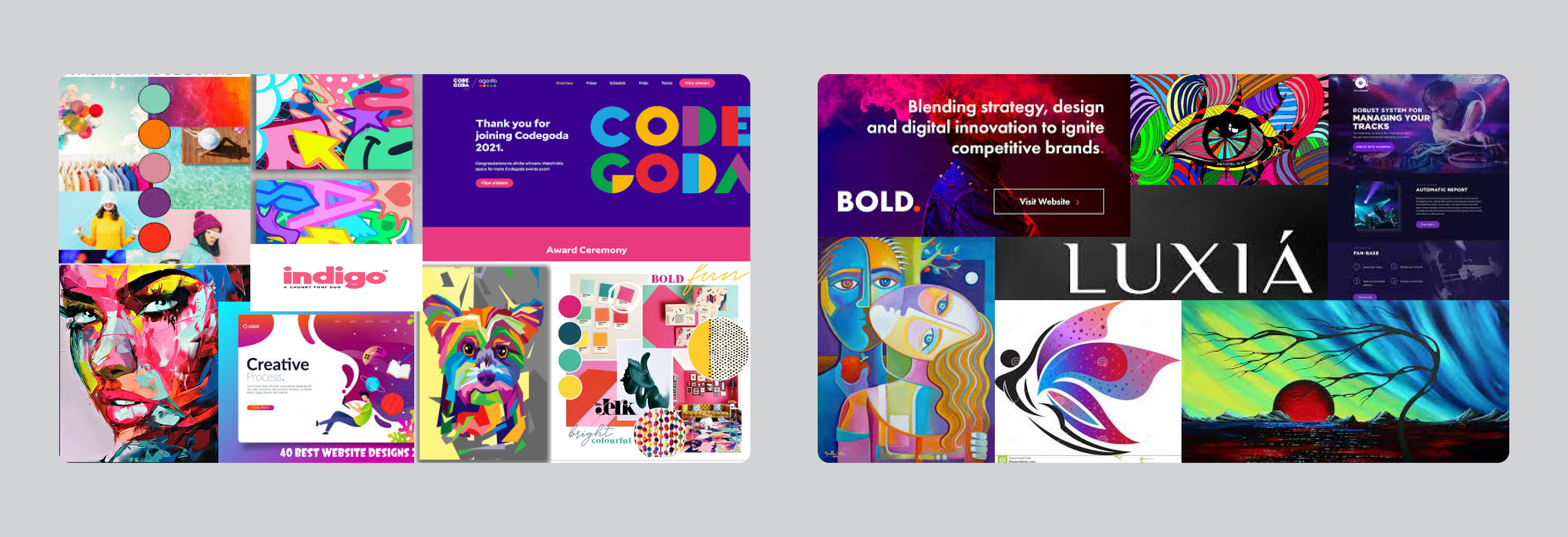
Moodboards
Here are the moodboards created when I started the visual design process.
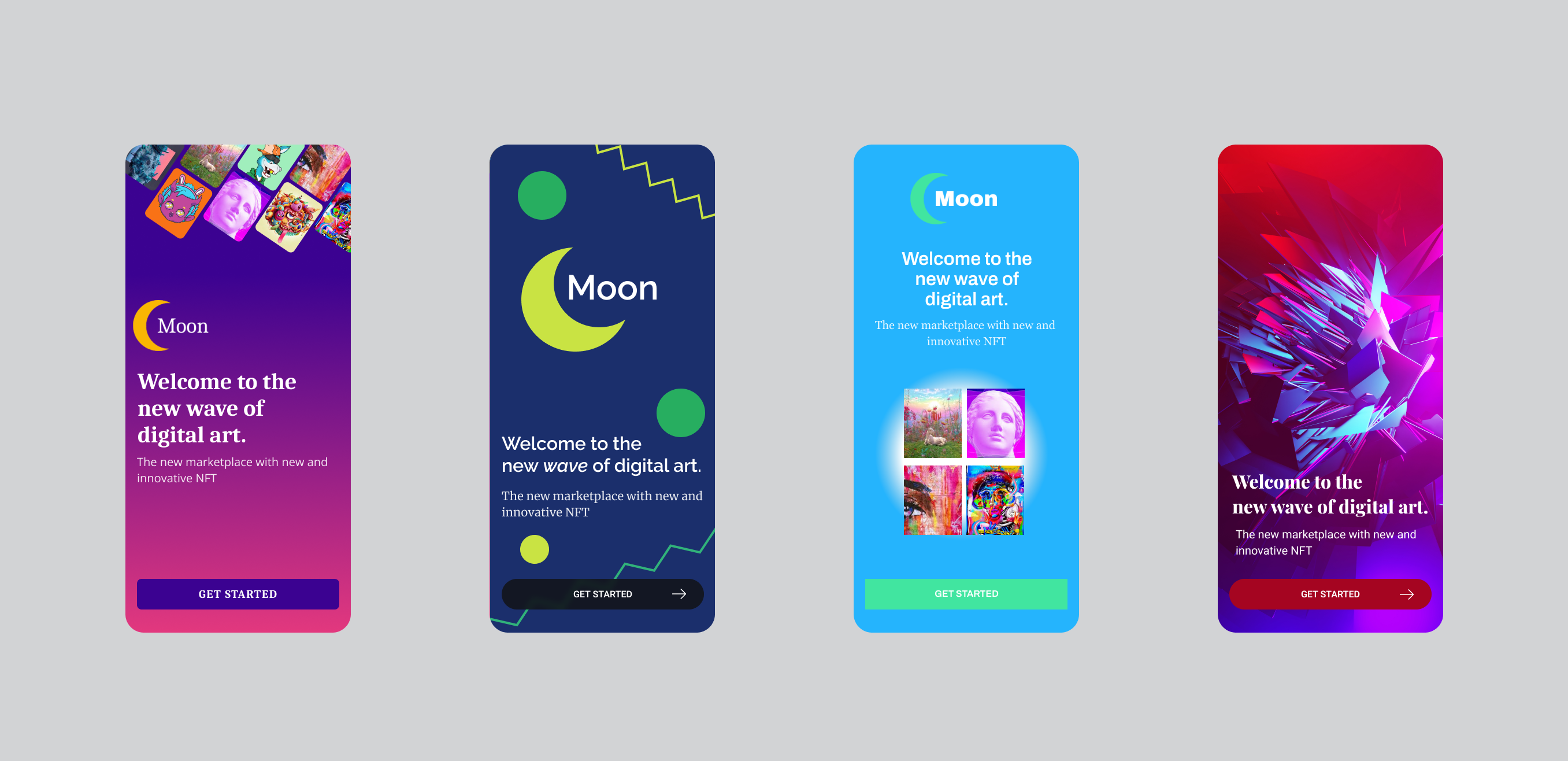
2. Visual Exploration
After creating moodboards, the goal was to create different visual designs to determine the style for the app. Here are the concepts I created.
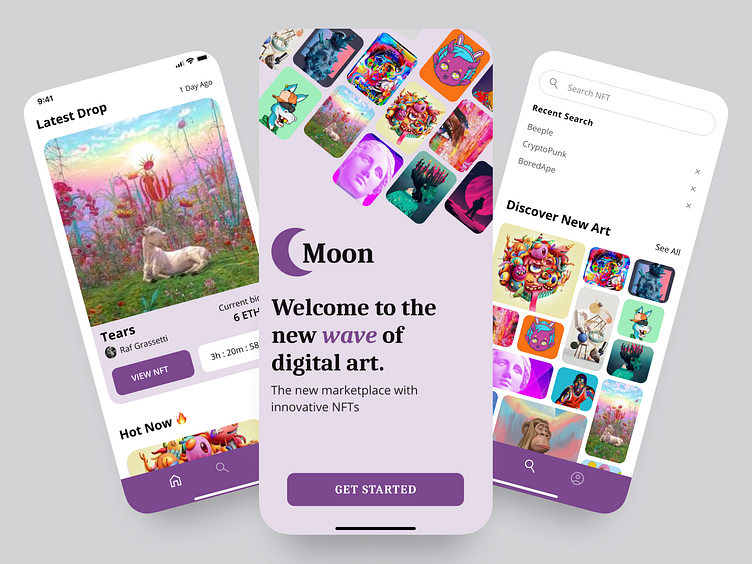
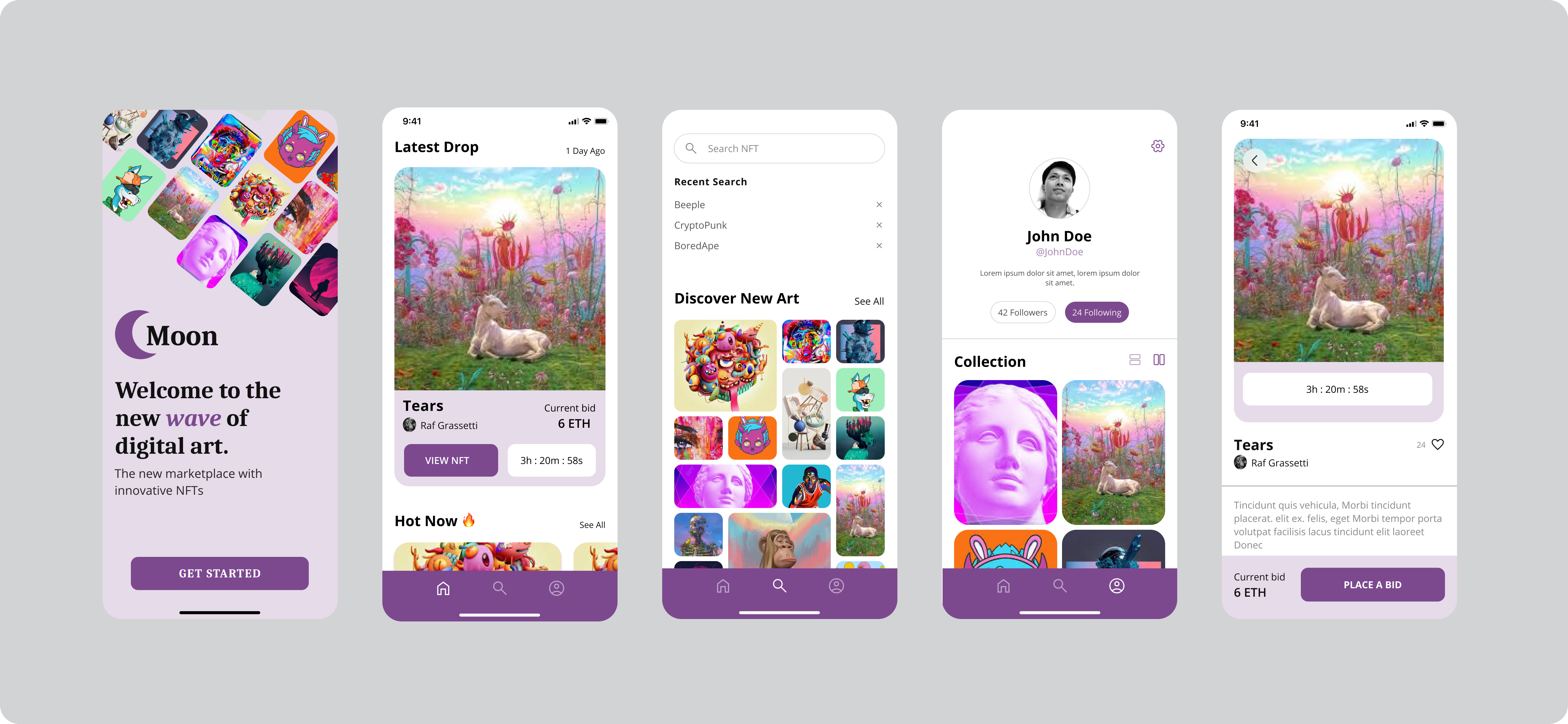
3. Design 5 High Fidelity Screens
I was in a team with a design mentor and other students. We worked to give feedback on each person's designs to help them choose a concept to move forward with design process.
Based on feedback, I ended up going with a lighter color scheme to accent more of the artwork colors.
4. Design System
This is the typography, color choices, and a few a of the icons and components used in this project.
What I learned
I spent a lot of time creating moodboards and ideas for the visual design of this app. It was a great way to expand my thinking and see how many different styles I could create before choosing a design.