Planet Case Study
This case study exhibits the process of design of an exclusive NFT art brokerage app and UI library for Planet by Jody Laflen.
The Brief
Newly merged with the upscale NFT luxury art brokerage Moon, Planet required an app that would cater to a target audience of high net-worth investors looking to invest in rare and exclusive NFT art.
Additionally, Planet wants to reach prospective new audiences, people who have not been interested in the world of NFT investment and/or NFT art, so the site design and associated UI library needed to be unique enough to be familiar to current investors but also noticeable to a new audience.
"I didn't even know you could purchase art as NFTs, I thought it was all cryptocurrencies." -Renee N. (33, Seattle), user tester.
Research
Research showed that Planet's current audience was similar to today's NFT/crypto market: male, millennial, annual income $25K-$350K/year. This audience tends to be tech-savvy and interested in scalable, curated, and beautiful art as investments. However, most adults (globally) and women are not significant market segments (https://nftscryptoguide.com/popular-nfts/and https://codeless.co/nft-statistics/).
Mood boards were therefore curated featuring global and women artists who have sold high-cost NFT artwork, in two distinct conceptual styles.
User Persona
Based on research and user surveys, this persona serves to inform Planet of the concerns and information users and prospective users will want to know, and the level of comfort and ease they will require in the UI.
Wireframes and Conceptualization
Prior to conceptual design, I worked with Planet and conducted user testing to develop wireframes of the app's screens.
"This is refreshing. I have been really intimidated by the NFT apps and websites I've seen, but this is intuitive and allows for browsing without pressure." -Jamie L (49, Seattle) user tester.
Concept Design Experimentation
With the mood boards developed (both under the umbrella of "luxury," but one focusing on classic art styles and the other on more modern and unique art styles, I created numerous designs for splash and home pages to present to Planet.
Planet's Selection
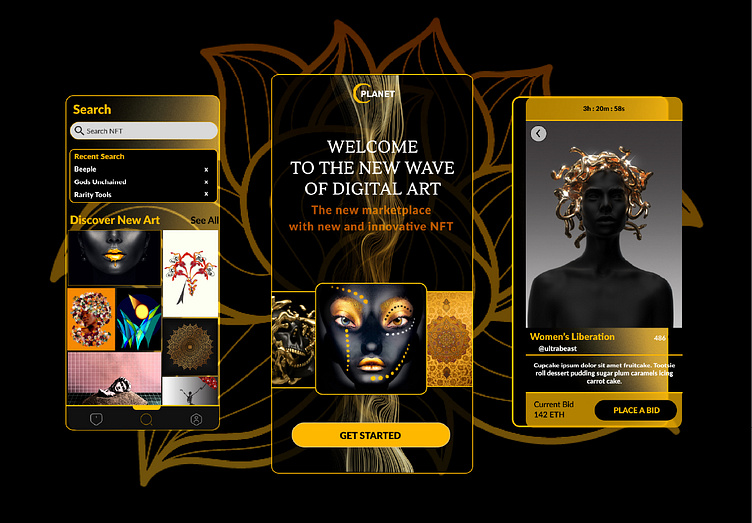
Planet's team selected the classic art design concept out of the two concepts presented. I filled in the wireframes with high-fidelity prototype designs in order to begin building the app's UI library and interactive prototype for the Planet team.
UI Library
This is the UI Library I designed once all of the prototype designs were finalized to Planet's satisfaction. The prototype is interactive, and that version can be found here: https://www.figma.com/file/Gi32kfi0L0Eaotujx2Qx1V/Case-Studies-JLaflenWeek4.2?node-id=2750%3A2121.
Interactive Prototype
Planet wanted to see how the app might work, so I made the UI Design interactive. The link to the interactive design is here: https://www.figma.com/file/Gi32kfi0L0Eaotujx2Qx1V/Case-Studies-JLaflenWeek4.2?node-id=2750%3A2121.
Final Case Studies
Conclusion
Planet has moved on with their development team to create the app, and I codified the UI library for the developers to more easily remain consistent with the UI library. They are exploring the web and tablet interfaces I've wireframed as a second phase, once the usability tests on the live app are complete and adjusted based on the results. We have a happy Planet!