NFT Marketplace Branding & UI Design
Project Overview
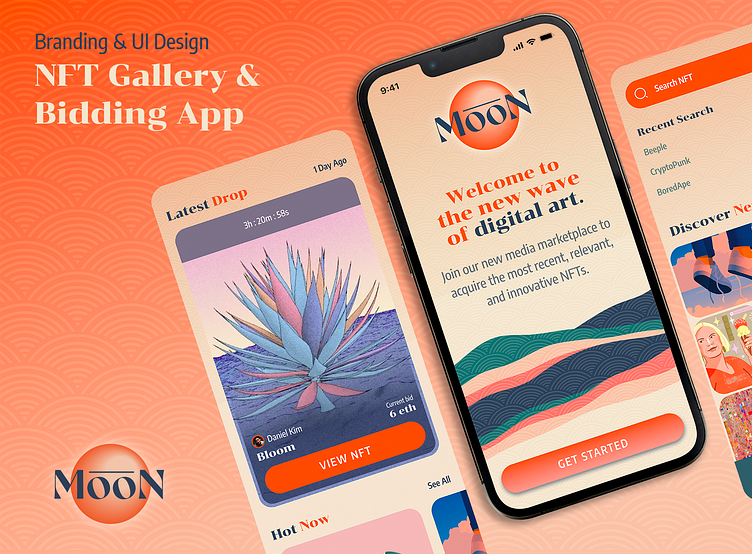
This project involved defining the visual aesthetic and user interface (UI) elements of a working mobile iOS app for a new NFT marketplace called Moon. A basic wireframe structure was provided by the client so that I could focus on the design elements and end user visual experience.
Objectives
• Establish the visual language of the app
• Lock a design aesthetic and scale the design across multiple screens to showcase the user experience
• Build a UI library containing elements from the selected design option
• Create a simplified functional prototype of the app navigation using Figma
Process
01 Moodboards
Moodboards were created from exiting visuals to explore various options for color, type style, imagery, and also to see what is currently happening in the NFT space. Resources for theis visual research included Dribble, Behance, Pinterest, Unsplash, and Creative Market, among others.
02 Wireframes
The client provided a basic set of wireframes to apply the design to. This ensures that the design options presented would be cohesive and conform to the UI structure and user experience flow that their team determined would be necessary for the success of the app.
03 Visual Exploration
Based on the mood boards, two alternative designs were created and applied to multiple screens of the wireframes. Also, options for logos and color palettes were created. Both designs focused on simplicity and a clean layout, letting the NFT artwork be the focus of the user.
04 Lock and Scale Design
Once the client selected a design direction, the look and feel was scaled across all the wireframes with the theme colors, typefaces, and components. I opted to select comps for the NFT artworks that identified with the brand theme in order to make the entire design appear curated and polished.
05 Create Design System
With the design scaled across the multiple wireframe screen elements, it was time to deliver a comprehensive design system to the developer so they could follow the theme as they build out the app.
06 Prototype
After the app was scaled and the design system was created, next was the prototyping phase. New to Figma, it took me some time to figure out the transitions between screens, CTA and button links, and scrolling. I did complete a simple prototype that shows some functionality of the app – you can view the short preview of the app in a video of the prototype:
In Summary...
This project encompassed a start-to-finish development of the UI design of a new app. I learned that there are many steps through out the process – while the beginning portion of the project is highly creative, it requires heaps of organization as you build out the app, to make the transition to a working prototype. The client-provided wireframes were very helpful, providing a starting point and clear parameters for the design. Figma is a complex program, but intuitive in its design and the user interface is easy to work with. I look forward to the continued use of this software to develop future digital products.
Testimonial
“Your final design is looking super good man, such a great use of typography and colour and the overall choice of images is spot on, love the vibe!”
– Daniele Buffa, Principal Designer @Metalab & Dribbble UI Course Instructor
Contact me
Looking for a great creative who's easy to work with? Then reach out – I provide services in the areas of brand and identity development, art direction and graphic design, photography/video shoot and edit, illustration, public outreach and campaign development, and print and digital design. Oh, and I do UI/UX design too, as you can see. I'd love to work with you on your next project!
– Todd A, Owner/Creative Director
<< Put Your Best Foot Forward >>