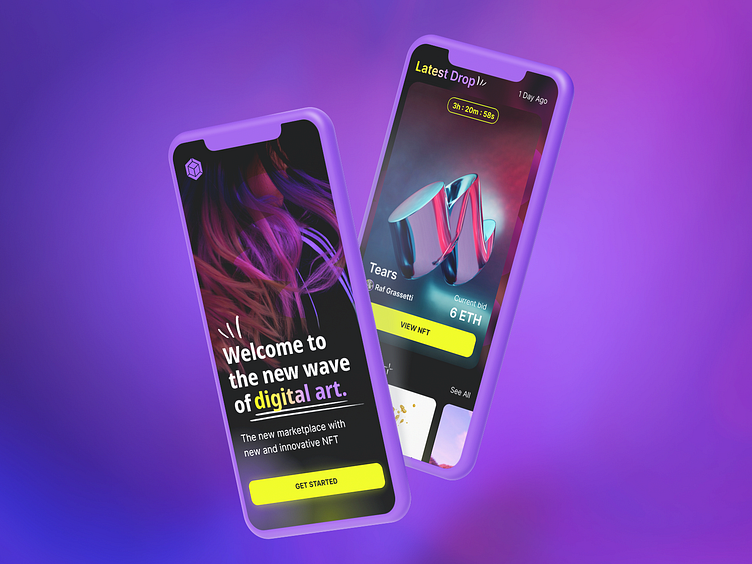
NFT Marketplace App
Hi Everyone! 👋
I'm a marketing and brand designer. I'm passionate about crafting smart, effective designs that tell a story and get results. I decided to join the Dribble UI Design course because I want to change my career and dive deep into product design. I learned a lot about the foundation and principles of UI design during the 4-week course, and I'm excited to apply what I learned to future projects. This is my first case study.
The Challenge
All the students received the same briefing from Moon, a NFT Marketplace. Moon is a new up and coming startup with the goal of revolutionizing the NFT marketplace business with a design-first approach and a deeply curated experience for the users.
My task is to establish the visual language of this new NFT marketplace app that is ready to refresh the digital art scene. I was asked to lock a visual aesthetic and then scale the design on multiple screens, based on the wireframes and the flow provided by the client. I was also tasked with building a UI Library with the final UI and creating a functional prototype.
Moodboard
After doing some research into the marketing and analyzing some companies with the same or similar product, I made a filter with some good references and strong design materials. I then started to divide them into two main groups. One with a more black and strong visual, and the other more clean and light.
This was a great way to understand and dive into all the steps of the design process. By understanding all the steps involved, I was able to create a more effective design that met the needs of my client.
Wireframes
The wireframes were provided by the client. From there I had the basics to start to get creative on each screen.
Visual Exploration
After organizing my moodboard, I decided to follow the one with a stronger aesthetic. This way, I would be one step ahead of other platforms in terms of visuals.
The best part about having a team or, in my case, a classroom, was being able to share ideas, get feedback on each icon, color and choice that I was making in the process. This feedback was invaluable in helping me to build - and rebuild - all the screens to get a final version that I was proud of.
Scaling the design
After I built all the screens, I started to work on the design system of the platform to make everything consistent and scalable. Then I applied everything back on the screens to finally have the project completed.
What a journey!
I've been working in brand and marketing design for years, so I have a good foundation to start this project. But UI design is more than just making things look good. I need to be able to understand the whole process and apply my design to every screen, with consistency and creativity, to give users a great experience. I learned a lot in the four weeks I worked on this project, and I can't wait to start more!