Designlab UX Academy Foundations | Reproducing responsive design
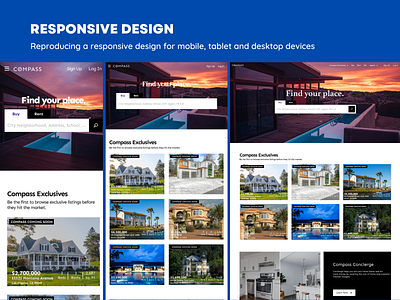
For this project, I was asked to reproduce a responsive design for mobile, tablet and desktop devices. I began the process by downloading all the project assets provided (icons, logo, text files) and adding them all into a new Figma file. The property listing photos were not provided, so I used Pexels and Unsplash to find substitutes for my copywork. I proceeded to set up an artboard for each device and analyse the design, looking for repeated patterns and elements I could make as components to later duplicate for efficiency. Lastly, I recreated each design as closely as possible. I revisited my work recently, and I realised some product cards were off slightly, so I had to detach them from the original component to make changes. Hence, you may see groups where they should have been components in some instances. I welcome feedback from the UX community.