Dating App Design
Overview
MeetMe is a user-Centered dating app designed to facilitate meaningful connections between individuals seeking romantic relationships. This UX case study explores the process of designing and developing MeetMe to provide users with a safe, engaging, and enjoyable dating experience.
Understanding the Problem
1. Research and Analysis:
Extensive research was conducted to understand the needs, preferences, and pain points of the target audience in the dating app market. User interviews, surveys, and competitor analysis were performed to gather valuable insights.
2. Key Findings:
Users desire a dating app that offers a streamlined and intuitive user experience, with clear navigation and easy-to-use features.
Safety and privacy are paramount concerns for users; they seek features to report and block users and ensure their personal information remains secure.
Visual appeal and inclusivity are crucial factors to attract a diverse user base.
Defining the Target Audience
The target audience for MeetMe includes singles aged between 18 to 35, looking for meaningful relationships and connections. The app is designed to cater to users from diverse backgrounds, orientations, and relationship preferences.
User Personas
Two primary user personas were created to represent the target audience:
-
Emily - The Hopeful Romantic
Age: 28
Occupation: Marketing Specialist
Personality: Open-minded, adventurous, and looking for a committed relationship.
Needs: Seeks a dating app with a user-friendly interface, real-time chat, and a variety of potential matches based on shared interests.
Concerns: Values privacy and safety when interacting with new people.
-
Alex - The Busy Professional
Age: 32
Occupation: Software Engineer
Personality: Ambitious, career-driven, and prefers casual dating and social interactions.
Needs: Requires a dating app with a simple and efficient user interface, quick profile setup, and location-based matching for nearby dates.
-
Concerns: Concerned about encountering fake profiles and inappropriate content.
Design Goals
The design goals for MeetMe are:
User-friendly Onboarding: Create a smooth onboarding process for new users, guiding them through profile setup and preferences.
Efficient Matching: Implement a smart matching algorithm that suggests potential matches based on shared interests and compatibility.
Secure Communication: Provide secure and real-time messaging features, allowing users to communicate with matches while ensuring their safety.
Safety Measures: Incorporate reporting and blocking functionalities to enable users to report inappropriate behaviour and take control of their interactions.
Inclusive Design: Ensure an inclusive and visually appealing design to attract users from diverse backgrounds and orientations.
Real-time Updates: Offer real-time notifications for new matches, messages, and app updates to keep users engaged and informed.
Information Architecture
The app's information architecture was structured as follows:
Onboarding: Guiding users through account creation and profile setup.
Matching: Displaying potential matches based on user preferences and shared interests.
Chat: Facilitating real-time messaging and interactions between users.
Profile: Allowing users to manage and update their profiles, photos, and preferences.
-
Safety: Providing access to reporting and blocking features for user safety.
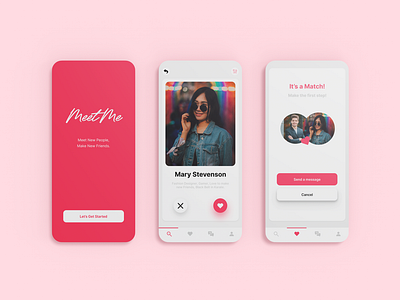
Visual Design
The visual design of MeetMe aimed to create a warm and inviting atmosphere, encouraging users to engage with the app. Vibrant colors, intuitive icons, and inclusive visuals were used to cater to the diverse audience.