Motion UI to Create Better Habit-Forming Informational Products
Overview
Publishing companies face significant competition from social media on how users get their information. By utilizing the COM-B framework and motion UI within an article, companies can create better habit-forming products and display information more efficiently.
Goal
The objective of this project was to develop a content strategy for the New York Times to use in order to create an experience for users that maintained their investment and engagement within their application.
Heading
When it came to developing the content strategy for this project I modeled the application after the New York Times. I heavily drew from their current ethos around content strategy for their current app which you can find below.
"1) First and foremost, we aim to be the best news destination in the world. This coverage is general interest, meaning it’s crafted for a broad audience. It is also multimedia, thoughtfully employing every major storytelling format — articles, newsletters, photography, interactive graphics, data visualization, audio, video and events — to best serve our audience.
2) We intend to become even more valuable to people by helping them make the most of their lives and engage with their passions.We help them decide what to read or watch, what music to listen to, what restaurant to try. And we provide trusted guidance to help people make everyday decisions, whether it’s how to stay healthy, what to cook or how to be a better parent.
3) We aim to create a more expansive and connected product experience that helps people engage with everything The New York Times offers. We’ll use all our products and entry points to introduce people to the whole of what we do. Some readers may come for news, but they’ll stay for The Athletic or Wordle. Others may come for Cooking, but stay for news. The strength of our offerings — and how they’re connected — means that we can be essential in a different way to each person."
New York Times, Our Strategy 2022
Below you will find out how I integrated these values along with user research to develop a model to effectively deliver an informational article to to keep users invested as well promote engagement within the platform.
Motion UI Data Visualization
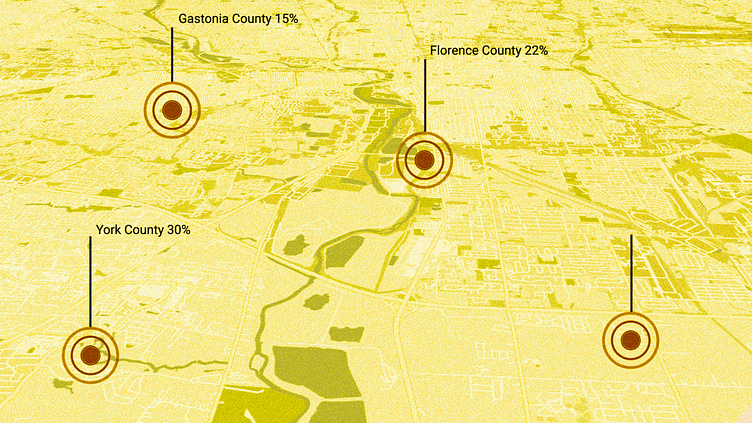
When users arrive at a story, a motion graphic garners their attention "above the fold" this requires a cognitive investment from our users because it requires more mental effort to process all the variable elements. By requiring some investment at the beginning of the flow, the likelihood of the user quickly abandoning decreases since users seek a return on their investment. Drawing from the New York Times content strategy, I also found it essential to employ motion UI since it's a thoughtful and effective way to tell a story and display complex information. Communicating complex information effectively is beneficial for our audience because mobile app users are usually distracted and not engaged with the product at total mental capacity. Therefore, it's crucial to relieve the cognitive load as much as possible for our users to prevent pain points.
COM-B Content Strategy
After a block of text, I introduce another user engagement opportunity. At this point, it is essential to note that companies are competing against two or three applications at a given moment since most users are splitting their attention across two or more pieces of content on their phones. Keeping this in mind adding an interactive graphic in the article is a great tool to get our users to reinvest in the article. Another consideration I had was the type of content placed in the middle of the article. It was essential to feature content that would further emotionally invest our readers in the story; to increase their extrinsic and intrinsic motivation to stay engaged with the selected content. Not only will this further motivate readers to remain engaged, but they will experience a sense of reward through the emotional connection established and the sense of altruism they receive from it.
Direct Users to Complete a New Flow
The story ends with another text block and a collection of suggested content. Completing the flow with another opportunity for engagement was essential because it encourages users to stay on the app and explore more. The recommended articles are algorithmically chosen by the user's interest, reinforcing The New York Times' content strategy to guide users to explore the content that will positively impact their lives. Furthermore, this also helps the New York Times' goal to provide a seamless and integrated experience for its vast library of products.
Regarding stylizing this content, I decided to create another opportunity to enable our users to invest in the app again through interaction. Since the user has completed their target action, there is little motivating the user to spend time browsing a suggested content list. Considering this, I created an interactive carousel to display content. I chose an interactive 3D carousel because it grabs the reader's attention. Furthermore, it encourages users to stay on the platform because they have to reinvest their energy into the app by swiping through the stories and are rewarded for the entertainment it brings them. As a result, their dopamine levels increase, making them want to interact more.
Final Product
Maximizing visual experiences within text content helps users assimilate new information faster and with less effort. Furthermore, creating multiple touch points within an article for users to reinvest and engage with the platform via interactive motion graphics will encourage them to stay on the app longer. With this in mind, the power of motion design shouldn't be underestimated and is fundamental for designing user-centric information-dense content. You can see the final product below.