Amplify | UI/UX Case Study + Brand Design
Amplify is a concept for a music streaming platform that aims to solve the need for greater artistic freedom throughout the music industry, allows users to easily share and discover music, and provides robust tools to track listening statistics.
My responsibilities as the sole creator and designer of this project included conducting research, logo design/branding, visual design, and prototyping.
Timeframe: January 2021 – May 2021
Research Methods: Surveys, interviews, comparative analysis, user/expert feedback, wireframes, prototyping
Tools: Figma, Adobe Photoshop, Adobe Illustrator, Qualtrics
Panel of Experts: Rishi Singh, Chris Garcia, Brenda Bunn
This application was designed for my senior thesis project at San Francisco State University.
In recent years, online streaming services have become the most popular way to listen to music. However, this poses an issue — most streaming services hardly compensate their artists fairly, and they prioritze algorithms and listening statistics over creative freedom. The most popular platforms, such as Spotify and Apple Music, show the artists' highest-streamed music first, which may not always be their ideal first impression. These platforms also lack a robust social aspect, making it harder for a true community to form.
Surveys
I began the project by conducting a short survey using Qualtrics. Most of the questions revolved around streaming services and artist compensation — asking respondents if they were aware of Spotify's unfair business practices, what streaming services they use, and so on.
The most significant part of the survey asked respondents if they had uploaded music to these services before, and if so, had they felt like they were being compensated fairly. As expected, most of the responses were from people that had not uploaded music to these platforms before. However, out of the people that had uploaded music in the past, 100% of them responded that they felt like they were not being paid fairly based on their statistics. This confirmed my initial assumption that independent musicians did not feel like they were being paid fairly for their work.
Interviews
My next step was conducting interviews with my experts — Rishi Singh, Chris Garcia, and Brenda Bunn. Rishi and Chris are up-and-coming electronic musicians, each with millions of combined streams across multiple streaming platforms. Brenda is a previous online event organizer, partnering with Red Bull Music Academy, LiveNation, and more. As I asked them what they desire in a streaming platform, they mentioned:
Being able to switch between user/artist profiles within the app
Tracking listening statistics, similar to Last.fm
Sharing music non-invasively
Displaying releases in chronological order instead of by popularity
These features allow for a far greater user and community-oriented experience, in addition to giving musicians more freedom in their creative expression.
Personas
Through my research, I constructed a few different personas that would encompass various parts of the music industry.
Market Analysis
Finally, I created a comparative analysis chart that included the most popular streaming services and their features. The criteria for this analysis incorporated the following features:
Ease of use
Fair compensation
Effective social features
Artist profile customization
Low subscription cost
While platforms like Soundcloud and Audius excelled in features like profile customization and low costs, they are notorious for underpaying the artists on their respective platforms.
As a result of my initial research methods, I quickly realized the solution for this challenge was to design an application that fulfills three main points (besides fair payouts):
1. Provide artists with tools for more creative freedom
2. Allow users to easily discover and share music
3. Create a system to track listening statistics
Wireframes
With the knowledge I gained through my initial research, I began drafting wireframes for the application. These screens included the login screen, the home screen, and a rough idea for an artist page.
Visual Design
Version 1
V1 of Amplify included the login screen, home screen, an artist page, and a short flow for a user who wants to apply to be an artist on the platform. Including an application form to be an artist is important for streaming services like this — doing so allows for a higher level of quality control and reduces the amount of unauthorized copyrighted material being uploaded.
Version 2
V2 of Amplify included personal listening statistics, as well as mutual friends' listening statistics on artist pages. One extremely significant piece of feedback I received after doing some user testing was to emphasize the amount of hours listened to an artist, as opposed to how many times the user has listened to them. While it's less granular in some ways, this is a far more accurate depiction of a user's listening habits — listening to Porter Robinson 532 times can be far different than listening to Aphex Twin 532 times.
This iteration also saw a more refined artist application form, as well as the ability for the user to switch to an artist profile. Here, artists are able to set a Spotlight for their profile, allowing them to choose which songs listeners see first. To many musicians, this is integral in accurately portraying their creative vision, as they are able to immediately emphasize their proudest work on their profiles.
Further testing and feedback revealed that being able to immediately switch between the user's personal profile and artist profile is extremely convenient, but that it should be more obvious when the user is on their artist profile. There was also the suggestion to create a "dark mode" version of the application and set it as the default look, mimicking the feeling of being in a dark nightclub or concert.
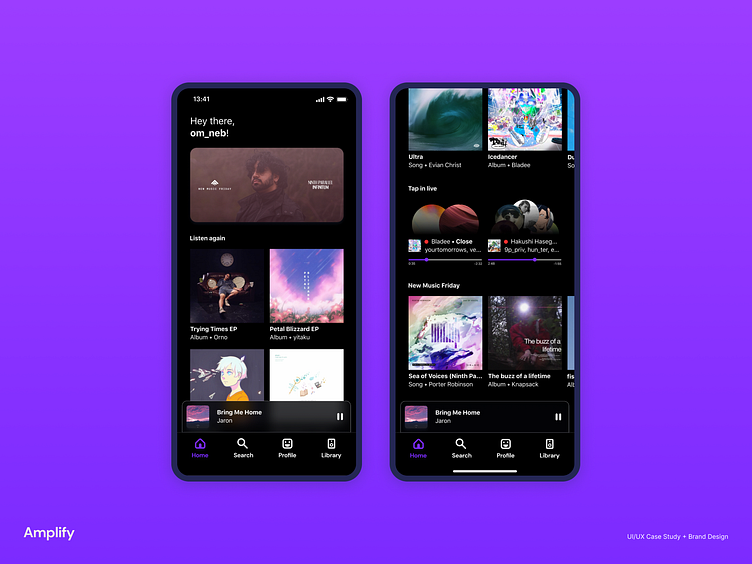
Final Designs
The final result is an easy-to-use music streaming platform that heavily focuses on empowering artists and providing listeners with ways to non-invasively share and discover music. Artists are able to edit their profiles in order to highlight their proudest works first and foremost, and their discographies are displayed in chronological order. Listeners are able to track their own listening statistics, display their own favorite songs on their profiles, and hop into live listening sessions with their friends.
Amplify is geared to eliminate the music industry's emphasis on algorithms and performance data, and breathe life back into an organic way of listening to, sharing, and discovering new music.
Conclusion
Throughout the course of this project, I learned so much about the inner workings of various major streaming platforms and the pretty significant potential for a new service to rise. Learning about the different wants and needs of the users with regards to a social/community aspect to the platform was also incredibly insightful — I absolutely love the idea of music sharing and discovery just being a thing that happens in the application without being invasive. The experts/users that gave me feedback were incredibly helpful in pushing this project forward into something much bigger than I anticipated.
As for the next steps for Amplify — I would really like to create a web/desktop version and put together a functioning prototype that we can distribute music to. Seeing the application in use would be immensely gratifying and exciting.
Thank you for viewing!