PupStrut: Pet Services App Case Study
Design Brief
PupStrut, Find Reliable Caregivers and Fun Experiences for You and Your Pup!
While the market has been saturated with many pet-friendly apps and services, many pet owners still struggle to find reliable, cost-effective, caring caregivers for their pup. This product was designed over a 12-week sprint.
PupStrut was created for the paw parent interested in helping their pet take their activity to the next level. PupStrut’s niche market of Paw parents often plan and are meticulous with their care for their pup and expect nothing less from a certified, trusted, and friendly caregiver.
Design Process
Human-Centered Design Thinking is an iterative approach to problem-solving by putting the user as the primary focus. Throughout the process, we empathize with the user to understand their frustrations, challenge my assumptions, redefine problems and create new solutions to prototype and test with our users.
Problem Discovery (Empathize)
The Design Challenge
Dog owners sometimes need help caring for and walking their dogs. Create a service to connect dog owners with dog walkers. Consider how we can help dog owners trust their dogs are in safe hands.
User and Market Research
To better understand the user’s pain points and usage or lack of usage of this needed service, user interviews were conducted and market analysis.
User Interview Summary
After conducting user interviews, the following themes were revealed when a pet owner considers care options:
Competitive Research
After interviewing pet owners, it was time to research apps that focused on connecting dog owners with pet caregivers. I compared Wag! and Barkly Pets. Reviewing both apps helped me better understand the pet owner’s perspective, the company’s business model, and how caregivers are portrayed and interact in the app. The details below identify both pros and cons of each app.
Defining Our User's Pain Points, Persona and Goals
After conducting both user (dog owner) and market research the challenge statement, goals of the app, and paint points were revisited.
Pain Points addressed in PupStrut:
Pain Point 1: Establishing a level of trust before scheduling a service.
Pain Point 2: Seemless sign-up and registration to allow the busy owner to quickly explore the app before committing.
Pain Point 3: The busy pet owner cannot always provide the level of exercise and activity their pet requires to live a happy and healthy lifestyle.
Pain Point 4: Based on the pet’s personality and behaviors their activities need to be solo or in a group.
Paint Point 5: Caregivers can manage their services with ease, and flexibility and manage their prices. This encourages each caregiver to provide a high level of detail in their service.
The Goal of PupStrut:
PupStrut connects dog owners with caregivers who can provide fun experiences for their beloved pets. Owners can entrust a caregiver with their pet, or an owner can connect with a caregiver to help build a fun experience that the owner and pet can both have. PupStrut’s caregiver business model is similar to that of Barkly’s and Airbnb, allowing the pet owner to search, filter quickly, and find what they are looking for while also giving the caregiver the flexibility and ownership to provide various services on the app rather than having to create various accounts on competitor apps.
Ideate: User Flows
This user flow allows users to easily sign up and learn how to navigate the app while mocking a similar layout of Airbnb where the user enters into a quick explore page with certain tags like “skills”, “training” or “solo pet walking” options to allow the pet owner to browse quickly. When on the explore page, the pet walker can enter details of what they are looking for in a dog-walker, and the search results will populate different options but have the most reliable ranked highest. This flow was mocked similar to that of Barkly's which allows owners to explore the app without having to build their pet profile first and enter the explore page so the owner can see the various services provided in the app.
Prototyping and Testing Low-Fidelity Wireframes
Prototyping Low-Fidelity Wireframes:
I then built two low-fidelity wireframes of the onboarding screen flow as I wanted to test an idea of when the user should create an account. Should it be after they download the app and walk through the onboarding flow or after they have dug more into the app?
Testing Low-Fidelity Wireframes
In the first image, the user downloads the app, reviews the onboarding screens, enters a filter screen to select which services they are interested in, then review the results page and clicks on a caregiver profile where they can message them or book them, but at that point, they are then prompted to create an account. The second image follows the user flow highlighted above.
Iterating Low-Fidelity Wireframes
After receiving feedback from my peers and test users, I decided to go with the second user flow as it would weed out unnecessary accounts while also considering our persona and how they have a high level of trust we need to overcome with the app. I was afraid that allowing users to download the app and experience it before committing to a service might send the signal that just anybody could create an account or become a caregiver.
Iterating our Way Forward: Designing a Reliable, Fun, and Exciting App
Many iterations were made for the app to allow our test users to experience what the app may be like. But before we could develop high-fidelity UI mockups of our screens, we had to establish our visual identity.
The app was inspired by pet companies that offered services for pets and pet owners who live healthy and active lifestyles, with modern app styles like rounded designs and simplistic backgrounds. Key color combinations like orange, forest green, opal, and neutral grey should invoke feelings of trust and friendliness, adventure, and vitality.
Before developing the rest of the screens, I tested two versions of the onboarding flow with peers and dog owners to understand better if the app evoked the feelings we were trying to portray.
Design Systems
Color, Typography, UI Library & Branding
After creating a mood board to inspire PupStrut's brand, I worked on a design system to easily expand the screens of the app.
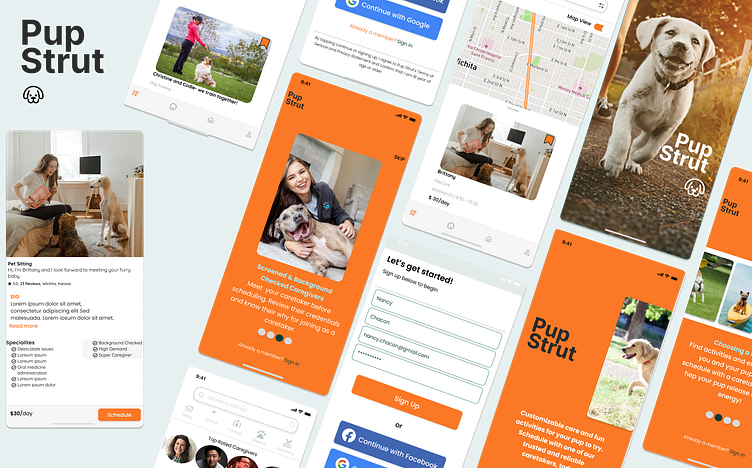
High-Fidelity Screens & Features
Final Prototype
After finishing the visual design stage of this project, I went on to develop an interactive prototype from the screens. Usually, at this point of the design thinking stage, the designer would enter another round of testing and iterations. I was unable to complete a testing phase. But just because this course is ending doesn't mean that designing and iteration need to. I'd love to allow another week of testing and iteration after the course.
Check out the interactive prototype below.
Summary
I've had the privilege to work on other design projects or join product teams in my professional experience, but this was the first design project that I worked on where I was able to take design thinking and work through the entire process where I could create an interactive prototype. PupStrut, laid a solid foundation for my ongoing work. It challenged me in many ways, especially in having to learn a new tool (Figma) within the 12 weeks. The timespan challenged me to stay connected to the pain points and goals of the project, encouraging and motivating me to design with the user in mind, always.
I look forward to additional opportunities where I can apply my learnings of each step in the design thinking process in both my personal and professional life.
Thank you for reading my case study. If you have any feedback feel free to leave a comment or send me a direct message on LinkedIn. OR- let's connect via LinkedIn.
Thank you for viewing my case study. 🎉