ARF! Case Study
ARF! is a mobile app that helps dog owners find trustworthy caretakers
Challenge
Sometimes dog owners need a hand caring for their pets. I created a service called ARF! that connects dog owners with caretakers. I considered how I could help build trust and create value in the service.
Market Research
The first step I took was to compare some existing companies that provide a similar service. Through my diverse research, I identified pain points and areas I thought needed improvement. I reviewed the mental model and compiled some best practices to refer to during this process.
Interviews
I conducted interviews with dog owners about their experience with dog walkers and caretaking services. I analyzed reviews and feedback from existing services to identify what was important to the user. I created user personas focusing on key elements like demographics and interests.
"I feel expected to trust the dog walker just because they have a badge on their profile. I want to feel safe when I leave my pets with someone, they're family"
" I have peace of mind knowing that she is taken care of when I'm working late or traveling. Being able to have someone there when I can't allows me to focus on my job and career"
User Flow
Based on my initial research comparing the business model of various apps and services, I created my onboarding flow for ARF! I kept the flow simple but added the background check step for all users to build trust and add value to the app. The one pain point that kept coming up in my research was trust, and while the caretakers are required to complete the background checks the pet owners are not, raising the question of safety for the caretakers.
Wireframes
After completing the user flow, I started to develop my initial wireframes. I started with some basic sketches and then turned them into lo-fi wireframes. I focused on trust and simplicity, as well as keeping the business and user goals at the forefront.
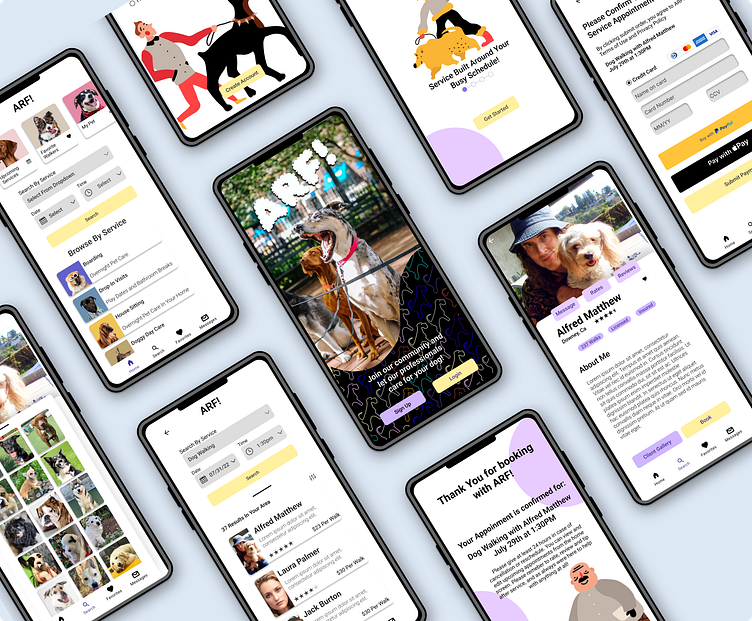
Visual Design
After receiving critique reviews, I created high-fidelity designs improving on my wireframes. I started with a mood board and extended the visual branding to all screens. I created a component library and defined color and typography as well as incorporating balance, proximity, hierarchy, repetition, and contrast. After gathering more feedback on my designs, I ideated and pushed the designs further creating a modern look and feel while focusing on the user journey.
Prototype
I created a prototype for ARF! and developed a usability testing plan. After conducting in-person testing, I gathered feedback and iterated on how to improve upon pain points and any design critique. View Prototype Video
Feedback from testing provided valuable insight for iterations
"Some of the wording was inconsistent and confusing; it would be easier to understand and complete tasks with more consistent verbiage"
"The onboarding screens were a little confusing, it would be easier to understand if they were more consistent with the rest of the app"
"The images should be more cohesive within the app"
Refine & Measure
After testing the initial prototype I refined my designs and sent the revised prototype to be retested and measured success.
"The app feels very modern and fun, it was really easy and simple to complete tasks"
"I really like how all users are required to complete a background check. I would feel very safe using this app to find someone to care for my dog"
I appreciate how you can message right in the app. It is reassuring knowing I can stay in constant contact"
Users felt the experience was fun, simple, and modern. They had no trouble completing tasks and were inclined to be very trusting of the app because of the added step of the background check. Users saw value in the app and would use it to find caretakers for their dog.
Final Thoughts
Designing this app was challenging and rewarding. The critiques and feedback I received were as valuable as the initial research and discoveries. My goal was to provide a simple solution to the initial problem while showing my thought process along the way.